【Vue】React操作dom,想在引用的原有组件的某一个节点上包一层div(类似jQuery的wrap),操作了一天了,没成功

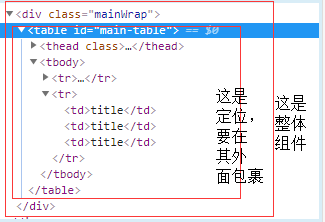
如上图,截图的代码整体是一个组件,不能直接修改组件,因为是引用的一个ui库的,需要不断升级,只能引用该组件,需要在table的外面再包一个div
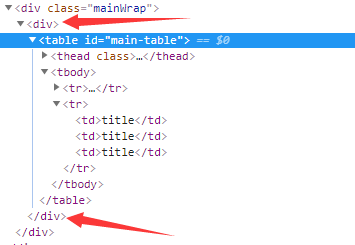
类似下图

用了createPortal方法,只能在table的下方插入一div,不是想要的结果,请教有经历过的大神~
回答
在外层组件,比如App组件的componentDidMount中操作
// App.jscomponentDidMount() {
const table = document.getElementById('main-table');
const div = document.createElement('div');
const cloneTable = table.cloneNode(true);
div.appendChild(cloneTable);
table.parentElement.replaceChild(div, table);
}
你在render里给他包一层不就好了
千万不要在react中操作dom.
可能你已经熟悉jquery,在react中使用jquery的思维还解决问题。
操作dom引起的问题,排查都很困难。
比如:
明显state的值变了,页面就是不render.
以上是 【Vue】React操作dom,想在引用的原有组件的某一个节点上包一层div(类似jQuery的wrap),操作了一天了,没成功 的全部内容, 来源链接: utcz.com/a/78436.html








