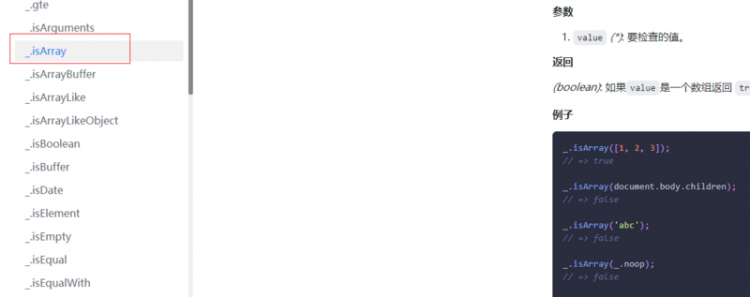
lodash.isArray

源码就一句话
在lodash有必要为了这一句话单独弄个方法吗,直接用js自带的不就好了
回答
这个或许只是现在的代码吧。
猜测有可能以前不是这样的,比如以前还没有isArray这个函数的时候,lodash实现了,后来浏览器广泛支持了Array.isArray或者babel本身能够转译了,lodash才移除了原有实现,并且为了兼容旧项目中的lodash.isArray,保留了这个函数。
特意查看了一下lodash的历史版本,版本0.1.0中isArray实现如下:
var nativeIsArray = Array.isArrayvar arrayClass = '[object Array]'
var isArray = nativeIsArray || function isArray(value) {
return toString.call(value) == arrayClass;
};
Array.isArray不是自带的,低版本浏览器没这个方法
反对楼上所有说是为了兼容的问题。
Array.isArray 是 ES5 引入的,发布于 2009 年;Lodash 第一个 RC 版 0.1.0 发布于 2013 年。到底谁兼容谁?
明明是出于方法命名的一致性考虑。
当你代码里都是 _.isBoolean()、_.isDate()、_.isNumber()、_.isString() 的时候,当然 _.isArray() 写起来更顺一些。
查了下lodash源码里isArray的实现:
var isArray = nativeIsArray || function(value) {return isObjectLike(value) && isLength(value.length) && objToString.call(value) == arrayTag;
};
var isArray = Array.isArray;
说明一开始lodash提供的是兼容的API isArray,后来把兼容代码去掉了,但是API isArray不能删啊,就造成了现在的样子了。
以上是 lodash.isArray 的全部内容, 来源链接: utcz.com/a/78404.html







