用 vue 写一个天气预报页面效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://www.cnblogs.com/yangcaicai/p/vue.js"></script>
<script src="https://www.cnblogs.com/yangcaicai/p/jquery.min.js"></script>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<!-- v-cloak 指令:当vue中的data属性和computed计算属性中的数据没有得到的时候,由于静态页面渲染速度快,导致页面中会出现插值表达式,希望等数据加载完成之后,再展示标签。 -->
<!-- v-cloak工作原理:当vm实例没有出现的时候,v-cloak设置容器元素为 display:none;当vm实例创建成功,v-cloak会被移除,那么display:none也就失效了。 -->
<div id="app" v-cloak>
<h1>搜索部分</h1>
<input type="text" v-model="name" />
<button @click="search">查询</button>
<hr />
<h3>实时天气</h3>
<div>
<h4>当前城市:{{currentName}}</h4>
<p>温度:{{currentWeather.daytemp}}℃ ~{{currentWeather.nighttemp}}</p>
<p>
天气:{{currentWeather.dayweather}} ~{{currentWeather.nightweather}}
</p>
</div>
<hr />
<div v-for="(obj,i) in fetureWeather ">
<p>日期:{{obj.date}}</p>
<p>温度:{{obj.daytemp}}℃ ~ {{obj.nighttemp}}℃</p>
<p>天气:{{obj.dayweather}} ~ {{obj.nightweather}}</p>
<br />
</div>
</div>
<script>
$.get(
"https://restapi.amap.com/v3/ip?key=626fea0783b1568c96f7ac31037d26ff",
function (data) {
let cityname = data.city;
console.log(cityname);
$.get(
`https://restapi.amap.com/v3/weather/weatherInfo?key=626fea0783b1568c96f7ac31037d26ff&city=${cityname}&extensions=all`,
function (result) {
let cW = result.forecasts[0].casts[0];
let fW = result.forecasts[0].casts.slice(1);
let vm = new Vue({
el: "#app",
data: {
name: cityname,
currentWeather: cW,
fetureWeather: fW,
currentName: cityname,
},
methods: {
search() {
let self = this;
$.get(
`https://restapi.amap.com/v3/weather/weatherInfo?key=626fea0783b1568c96f7ac31037d26ff&city=${self.name}&extensions=all`,
function (result1) {
let ccW = result1.forecasts[0].casts[0];
let ffW = result1.forecasts[0].casts.slice(1);
self.currentWeather = ccW;
self.fetureWeather = ffW;
self.currentName = self.name;
}
);
},
},
computed: {},
});
}
);
}
);
</script>
</body>
</html>
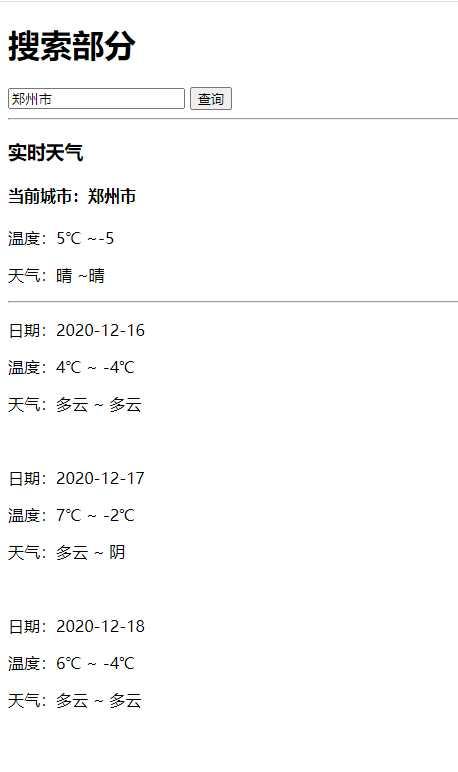
效果如下:

以上是 用 vue 写一个天气预报页面效果 的全部内容, 来源链接: utcz.com/a/78349.html





