【Vue】element ui 能否实现类似 WPF 中 StackPanel 的布局?
请问 element 能否实现 el-col 自动换行 ?
类似于 .Net WPF 中的 StackPanel, 即本来有2行, 每行有4个 col, 当宽度不够时(用户手动调整浏览器窗口大小), 自动变成 3 行, 每行 3 个 col .
回答
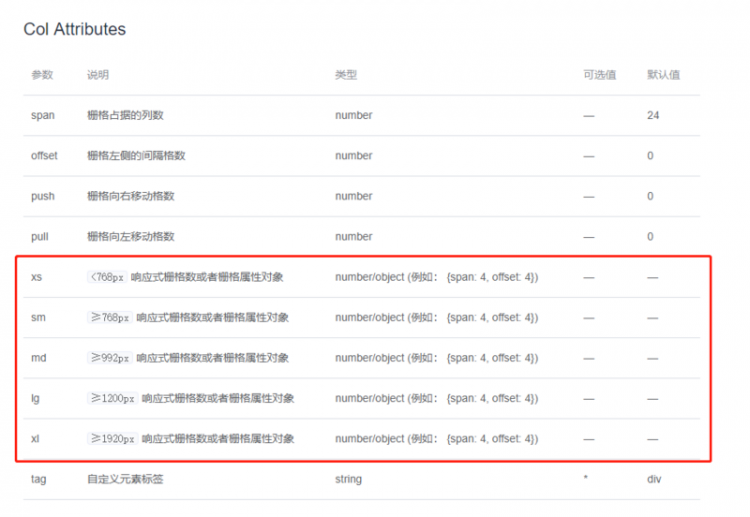
多看文档 不同窗口大小下可以设置
我采用 ul 和 li 的方式已解决:
ul { margin: 0;
padding: 0;
text-align: left;
}
ul li {
display: inline-block;
margin: 1em;
width: 18em;
height: 20em;
}
以上是 【Vue】element ui 能否实现类似 WPF 中 StackPanel 的布局? 的全部内容, 来源链接: utcz.com/a/78137.html









