【Vue】async-validator 异步校验 vue
异步校验,在如果数据为空的时候依然还是会请求这是为啥呀,要怎么修改哦???

代码如下:
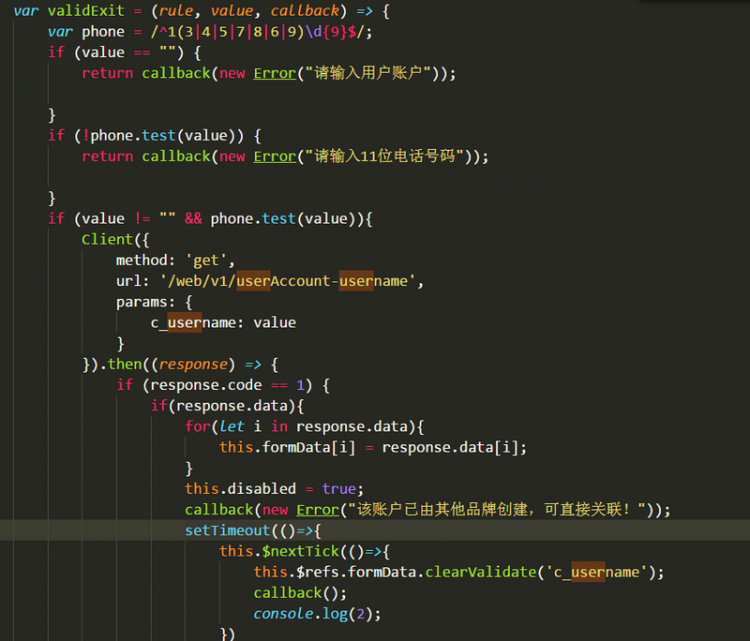
var validExit = (rule, value, callback) => {var phone = /^1(3|4|5|7|8|6|9)\d{9}$/;
if (value == "") {
return callback(new Error("请输入用户账户"));
}
if (!phone.test(value)) {
return callback(new Error("请输入11位电话号码"));
}
if (value != "" && phone.test(value)){
Client({
method: 'get',
url: '/web/v1/userAccount-username',
params: {
c_username: value
}
}).then((response) => {
if (response.code == 1) {
if(response.data){
for(let i in response.data){
this.formData[i] = response.data[i];
}
this.disabled = true;
callback(new Error("该账户已由其他品牌创建,可直接关联!"));
setTimeout(()=>{
this.$nextTick(()=>{
this.$refs.formData.clearValidate('c_username');
callback();
console.log(2);
})
},3000)
return;
}
callback();
this.disabled = false;
for(let i in response.data){
if(i != 'c_username'){
this.formData[i] = '';
}
}
}
})
}
};
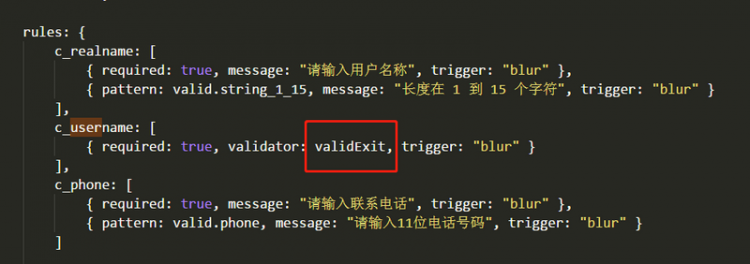
rules: {
c_realname: [
{ required: true, message: "请输入用户名称", trigger: "blur" },
{ pattern: valid.string_1_15, message: "长度在 1 到 15 个字符", trigger: "blur" }
],
c_username: [
{ required: true, validator: validExit, trigger: "blur" }
],
c_phone: [
{ required: true, message: "请输入联系电话", trigger: "blur" },
{ pattern: valid.phone, message: "请输入11位电话号码", trigger: "blur" }
]
},
回答
@blur="checkExist"
是我自己多写了个校验的请求,以上代码没有任何问题。
以上是 【Vue】async-validator 异步校验 vue 的全部内容, 来源链接: utcz.com/a/77867.html




