【Vue】vue input 触发change事件
- input的值我用v-model="name"绑定的,直接修改name值并不会触发原生的change事件,请问如何实现呢?网上貌似都没有类似例子
回答
我不是很理解题主的意思,但是如果题主想问的是,为什么无法监听到原生的change事件被触发,这个我是知道原因
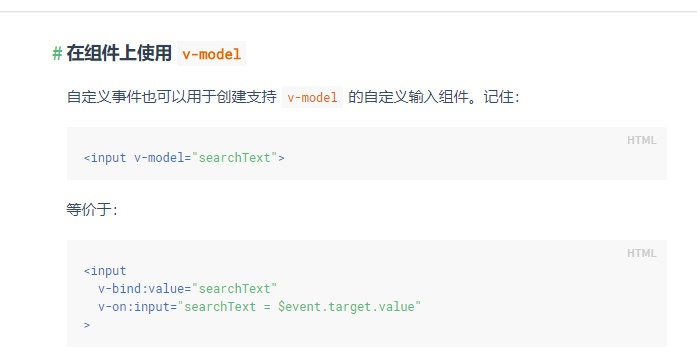
的.vue 中的指令 v-model其实为如下的简写

可以看到vue对对节点绑定了input事件,不过这个input事件并不是原生的input,而是 vue 自己模拟的。这些事件
通过 $emit 去触发,因为不是真实的dom事件,所以在 dom 节点上也无法观察到。
v-model="name"用watch监听name的变化。

使用 v-model.lazy
不知道是不是你要的效果。 用不用 lazy 的区别在于,不用的时候 是实时监听 input value 的改变,而使用 lazy 的时候,是一般在 input 按了回车或者 blur 的时候触发一次,就像字面意思“懒同步”
你能修改,说明你知道何时该处理,所以你可以手动触发 <input> 的 change 事件。或者直接做你想要的操作。
用watch观察者监听值的变化,这个过程叫做发布订阅
以上是 【Vue】vue input 触发change事件 的全部内容, 来源链接: utcz.com/a/77794.html