【Vue】vue,element-ui 表单验证出错,value.getTime is not a function
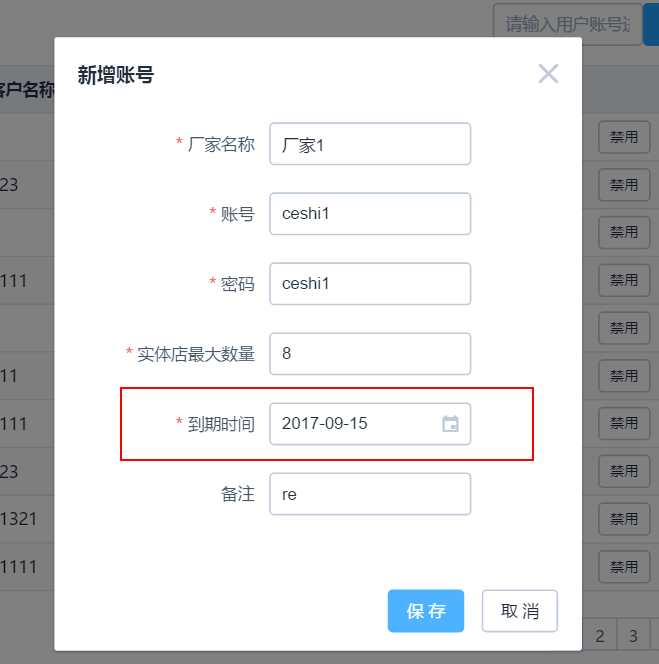
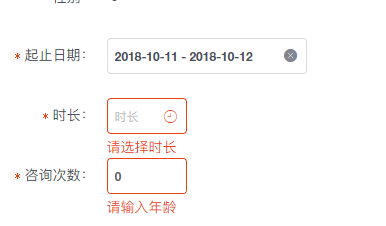
效果如图
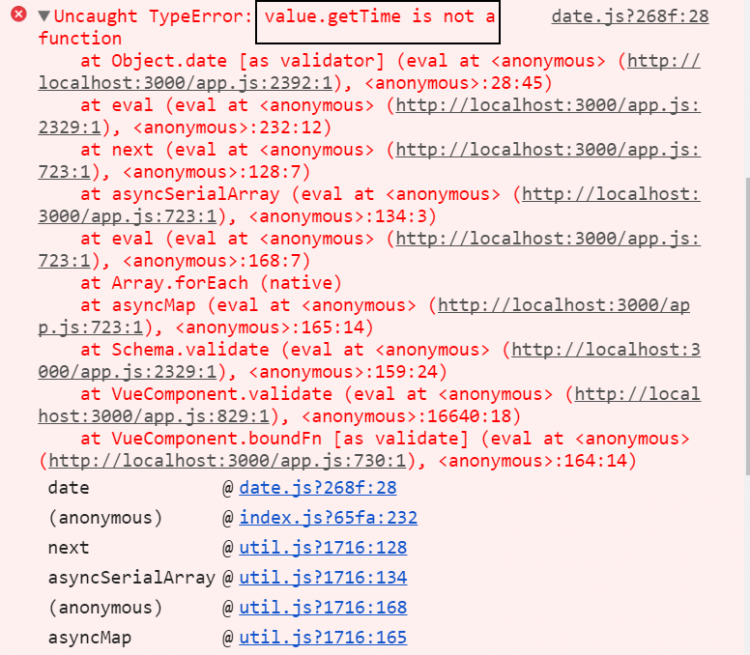
现在问题是,每次点击提交之后,都会如下报错:
查了一遍之后,有一种说法是el-date-picker本身支持字符串和date object两种类型,但是json中的字符串绑定之后在效验时就不是date object,所以出现了异常。所以加上that.newForm.useTime=moment(that.newForm.useTime).toDate();进行转换可是还是报错。
代码图片和源码如下,请大神指教,谢谢!
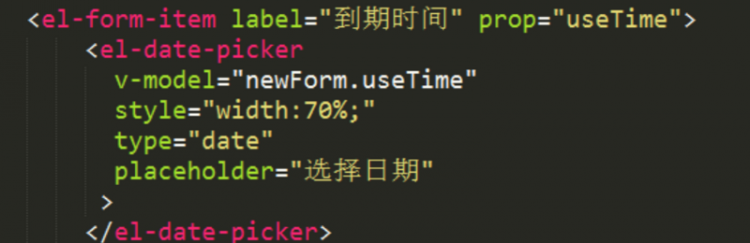
HTML:
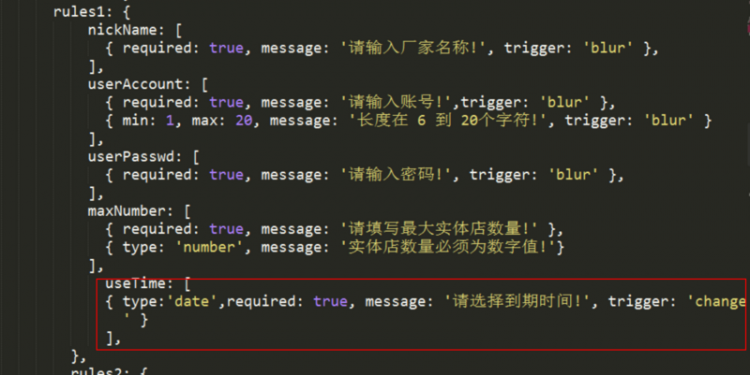
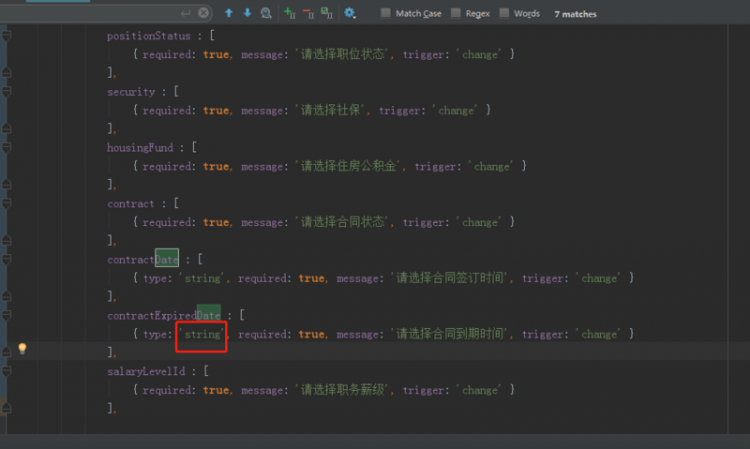
rules:
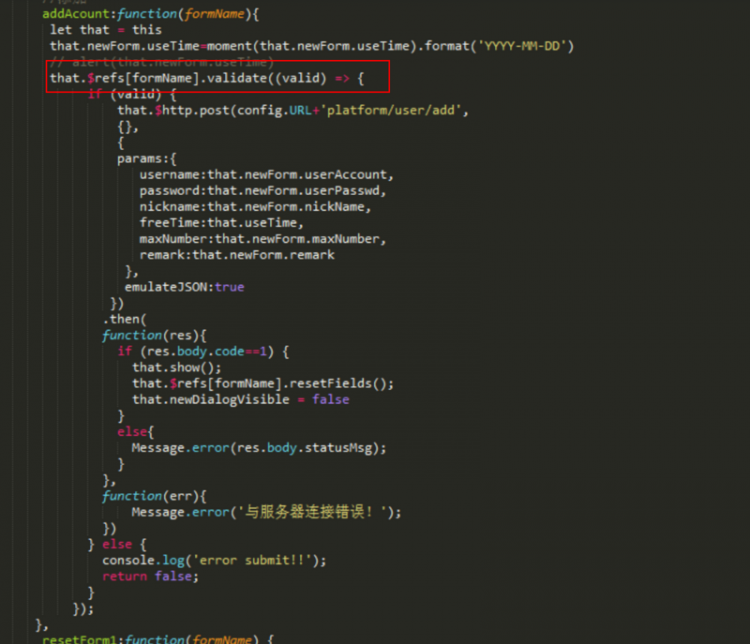
js:
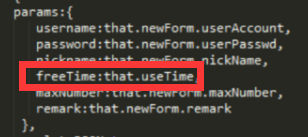
(忽略params里freeTime:that.newForm.useTime,少了一个newForm,修改的时候粗心了)
源码:
html:
<el-button type="primary" icon="plus" @click="newDialogVisible = true">新增账号</el-button><el-dialog title="新增账号" v-model="newDialogVisible" @close="resetForm1('newForm')">
<el-form :model="newForm" :rules="rules1" ref="newForm" :label-width="formLabelWidth">
<el-form-item label="厂家名称" prop="nickName">
<el-input v-model="newForm.nickName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="账号" prop="userAccount">
<el-input v-model="newForm.userAccount" @blur="checkName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="userPasswd">
<el-input v-model="newForm.userPasswd" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="实体店最大数量"prop="maxNumber">
<el-input v-model.number="newForm.maxNumber" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="到期时间" prop="useTime">
<el-date-picker
v-model="newForm.useTime"
style="width:70%;"
type="date"
placeholder="选择日期"
>
</el-date-picker>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="newForm.remark" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="addAcount('newForm')">保 存</el-button>
<el-button @click="resetForm1('newForm')">取 消</el-button>
</div>
</el-dialog>
js:
//添加addAcount:function(formName){
let that = this
that.newForm.useTime=moment(that.newForm.useTime).format('YYYY-MM-DD');
// alert(that.newForm.useTime)
that.$refs[formName].validate((valid) => {
if (valid) {
// that.newForm.useTime=moment(that.newForm.useTime).toDate();
that.$http.post(config.URL+'platform/user/add',
{},
{
params:{
username:that.newForm.userAccount,
password:that.newForm.userPasswd,
nickname:that.newForm.nickName,
freeTime:that.newForm.useTime,
maxNumber:that.newForm.maxNumber,
remark:that.newForm.remark
},
emulateJSON:true
})
.then(
function(res){
if (res.body.code==1) {
that.show();
that.$refs[formName].resetFields();
that.newDialogVisible = false
}
else{
Message.error(res.body.statusMsg);
}
},
function(err){
Message.error('与服务器连接错误!');
})
} else {
console.log('error submit!!');
return false;
}
});
},
回答
我是在从接口获取时间后直接放在input中报错,然后把时间放到new Date()中处理一下就不会报错了。

只需要对应的rule把那个type改回string 就行了
不用那么麻烦,我是这么解决的,<DatePicker type="date" placeholder="选择日期" :value="item.value"></DatePicker>,这里用的是:value,对应类型是string;如果用的是v-model,对应类型是date。而我的验证规则是:rules='[{"message": "不能为空","required": 1},{"pattern": null,"type": "string","message": null}]',所以根据type类型写value/v-model,完美通过验证!
改 type 重新选择时间还是会导致类型错误的
完美解决:监听数据然后将string转为date
{ data () {
return {
editForm: {
myDate: null
},
Rules: {
myDate: [
{ type: 'date', message: '请选择日期', trigger: 'change' }
],
},
};
},
watch: {
editForm () {
if (typeof this.editForm.myDate == 'string') {
this.editForm.myDate = new Date(this.editForm.myDate);
}
}
}
};
我感觉是你这边少了.newForm导致的:
请问这个问题你解决了吗
我刚在又看了一下,
你在<el-date-picker @input="change"></el-date-picker>添加一个事件@input,这个是可以保存that.newForm.useTime时间的,
change(){
var d=new Date(value), year = d.getFullYear(),
month = d.getMonth() + 1 >= 10 ? d.getMonth() + 1 : '0' + (d.getMonth() + 1),
date = d.getDate() >= 10 ? d.getDate() : '0' + d.getDate();
that.newForm.useTime=year + '-' + month + '-' + date;
},然后你在你的保存事件里就可以直接用这个时间that.newForm.useTime
把that.newForm.useTime=moment(that.newForm.useTime).format('YYYY-MM-DD')写在验证之后试试,因为没有加这句转换的话我这边验证是没问题的
addAcount:function(formName){ let that = this
// 此处因为useTime是一个时间戳,没有 getTime 方法,故需要将其转换为一个时间对象后,再去校验
// 这样就不会在再报错
that.newForm.useTime=new Date(that.newForm.useTime);
that.$refs[formName].validate((valid) =>{})
请问解决了么
contractDate: [ { type:"date",required: true, message: '请选择合同签约日期', trigger: 'change' }
],
把type:"date",去掉就行了。
日期校验出现这种情况,一般都是类型的原因,具体信息请看日期校验
还有一个方法可以解决,“李代桃僵”哈哈(我用的iview UI框架)
//html<FormItem label='起止日期:' prop="birthDateString">
<DatePicker :value="birthDate" @on-change='exchangeDate' format="yyyy-MM-dd" type="daterange" placement="bottom" placeholder="选择起止日期" style="width: 200px"></DatePicker>
</FormItem>
//rule
birthDateString: [
{type:'string', required: true, message: '请选择起止日期', trigger: 'blur' }
]
//时间转换方法
exchangeDate(data){
this.birthDateString=data.join(',');
}
用birthDate接收数据,使用exchangeDate方法把值转换为字符串,存储在birthDateString字段中,验证的时候不验证birthDate,我验证birthDateString,完美解决。

我是把处理过的年月日数据。重新new Date()一遍,转为type="date"类型的数据格式,就OK了
请问这个问题解决了吗
以上是 【Vue】vue,element-ui 表单验证出错,value.getTime is not a function 的全部内容, 来源链接: utcz.com/a/77765.html








