【Vue】el-select如何不显示value值
如果选中了id=1, 然后selectList中删除了id=1的这项, 这个时候, el-select中显示的value值

如何让没有匹配的value值时, 不要去显示value值?
<el-select v-model="id" filterable :clearable='true'><el-option
v-for="item in selectList"
:label="item.name"
:value="item.id"
:key="item.id">
</el-option>
</el-select>
data: {
selectList: [
{
name: 'name1',
id: 1
},
{
name: 'name2',
id: 2
}
]
}
实际selectList是后台给的字典数据, 在选中this.id = 1 时 , select中本来应该显示应该是name1的, 但是后台删除了{name: 'name1', id: 1} 这个项, 于是select没有匹配的, select中显示的是value值1, 而不是name , 而我想要的是如果匹配不到, 就显示为空!
回答
当你删除selectList的时候手动的设置
if (删除的正好是选中的) { this.id = ''
}
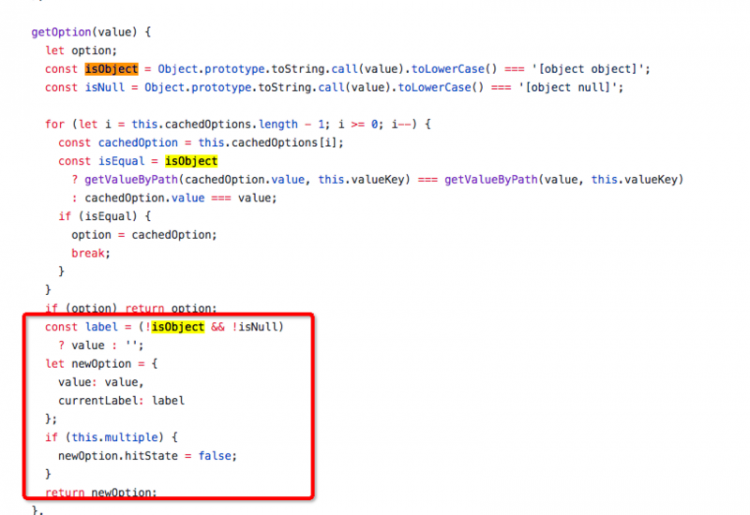
我顺便查了下element-ui源代码,基本上没有什么办法了。

公司的大佬帮忙解决了 判断 后 删除 v-model绑定的至
你好现在解决了吗?我也遇到了这个问题
以上是 【Vue】el-select如何不显示value值 的全部内容, 来源链接: utcz.com/a/77778.html