【Vue】vue.js里面如何在组件props属性默认值里面设置多语言?
写了一个弹框组件,组件里面分装了一个 dialogTitle 属性,如果用户未传值,那么指定一个默认值,但是这个值需要多语言,我利用 vue-i18n 设置了多语言,现在可以通过 this.$t('notice') 获取到对应的语言,但是写到props的default属性里面报错,代码如下:
props: {dialogTitle:{
type: String,
default: this.$t('notice')
}
}
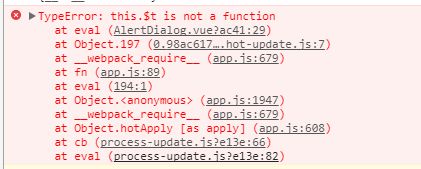
错误提示如下:

回答
default: ()=>{this.$t('notice')}
default () {return this.$t('notice')
}
以上是 【Vue】vue.js里面如何在组件props属性默认值里面设置多语言? 的全部内容, 来源链接: utcz.com/a/77611.html









