【Vue】vue怎么根据字符串长度控制显示的字数超出显示省略号...
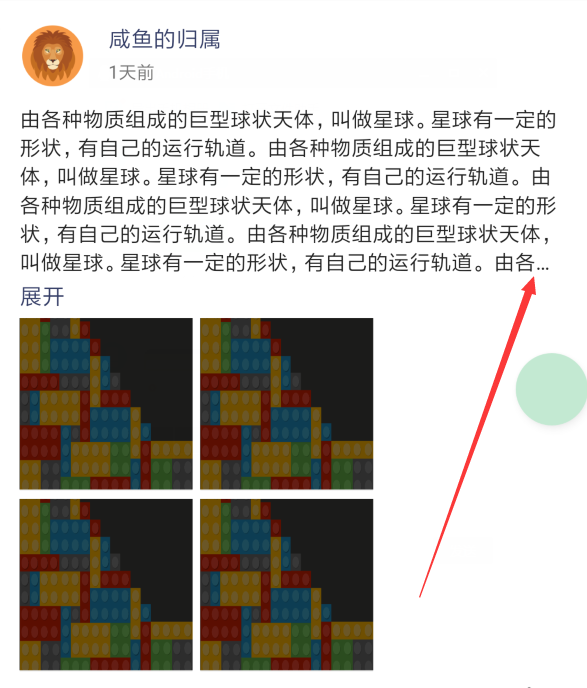
如下图,之前用css样式做了这样的效果,但是我这里有个展开的按钮,需要根据一些判断显示展开按钮,我用的是vue所以就想着用vue来做效果,但是vue的话也是刚接触不久,不知道该怎么实现,在此请教,谢过。

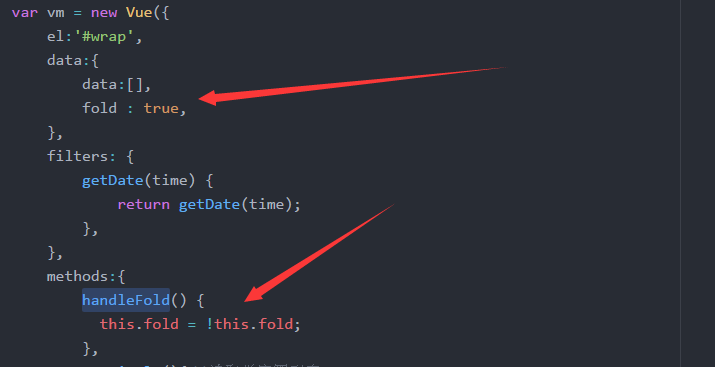
改用vue,代码修改:
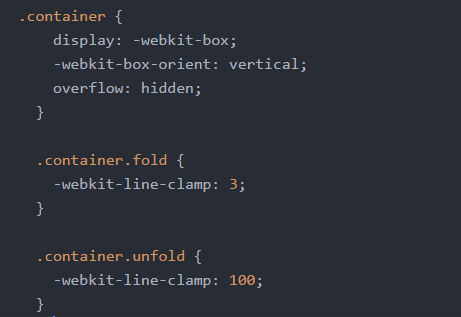
css:

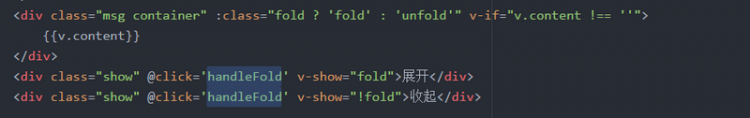
html:


我这样做的话,单条来是可以实现,但是如果是多条数据的话,当点击展开或者收起,就是所有的朋友圈数据都一起操作了,该怎么该呢??在此谢过
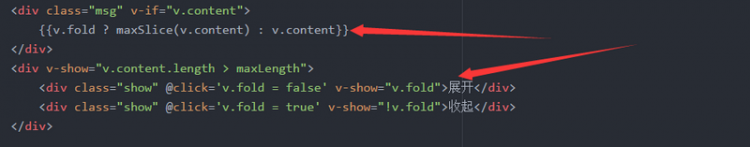
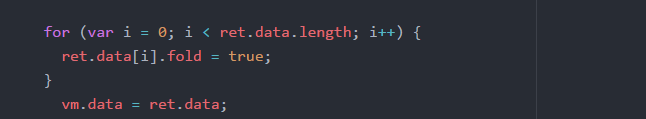
经过多方大佬解答,自己选了这么做。代码如下:


在后台的返回数据里,每一条添加一个属性
回答
其实不需要 VUE样式问题可以用 CSS 解决,展开收起只需要切换指定 classname
display: -webkit-box;-webkit-box-orient: vertical;
-webkit-line-clamp: 6;// 限制快级元素的文本行数
overflow: hidden;
如果一定要用Vue,就写个 maxLen控制当前可显示的段落长度
... <div id="node">
{{ content }}
<span @click='handleFold(false)' v-show="maxLen != haystack.length">
展开>>
</span>
<span @click='handleFold(true)' v-show="maxLen == haystack.length">
<<收起
</span>
</div>
...
const maxLen = 15;const app = new Vue({
data: {
haystack: "",
maxLen: maxLen
},
computed: {
content() {
const maxLen = this.maxLen;
const haystack = this.haystack.toString();
return haystack.length > maxLen
? haystack.slice(0, maxLen) + "..."
: haystack;
}
},
methods: {
handleFold(fold) {
this.maxLen = fold ? maxLen : this.haystack.length;
},
getData: function() {
setTimeout(() => {
this.haystack =
"乐视员工获刑4年 11月6日消息,今天下午,海淀法院官网发布案件快报,乐视云计算公司员工闫某,为倒卖流量牟取私利,在职期间受上家吴某的委托在公司的207台服务器上种植木马程序。";
}, 1000);
}
},
mounted() {
this.getData();
}
});
app.$mount("#node");
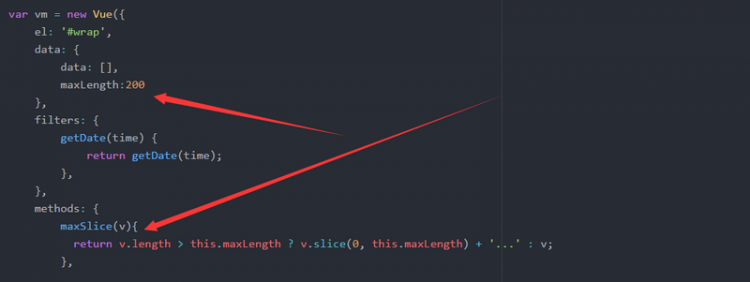
你可以加个filter函数,对data里面的数据进行过滤,当超过一定值的时候就截断再加上...
这个用css可以实现的。
学习vue,对比原生的javascript,思维需要从DOM操作转变成“数据驱动的思想”
像上面的例子,首先应该有个div在最后面,只不过v-show="false",监控字符长度(或其他条件),来将v-show置为true,另外,div上应有一个点击事件,能够将其置为false。总之是直接操作数据,而不是DOM
:class="{'unfold':isUnfold}"
unfold是你展开的样式
通过控制isUnfold的 true false 来 控制展开还是不展开
css里面设置 width + overflow + text-overflow + white-space ,就可以实现啊
请问有移动端的demo吗
以上是 【Vue】vue怎么根据字符串长度控制显示的字数超出显示省略号... 的全部内容, 来源链接: utcz.com/a/77614.html