【Vue】如何利用vue封装一个可展开/收起的组件
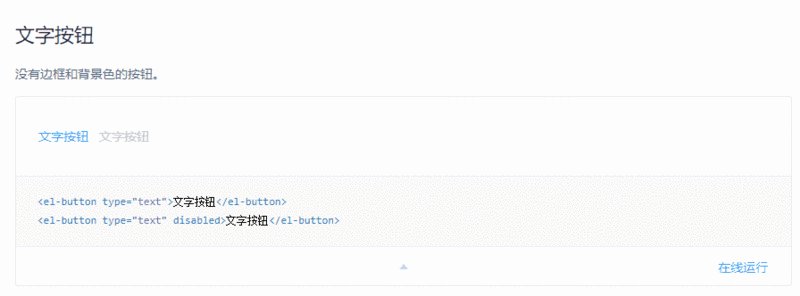
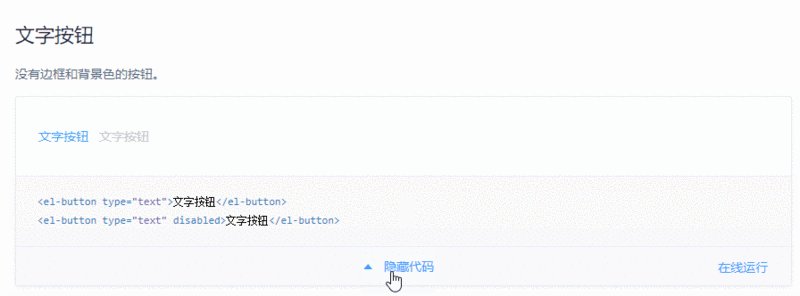
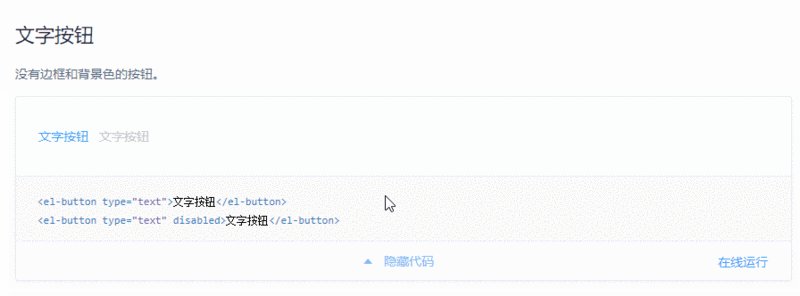
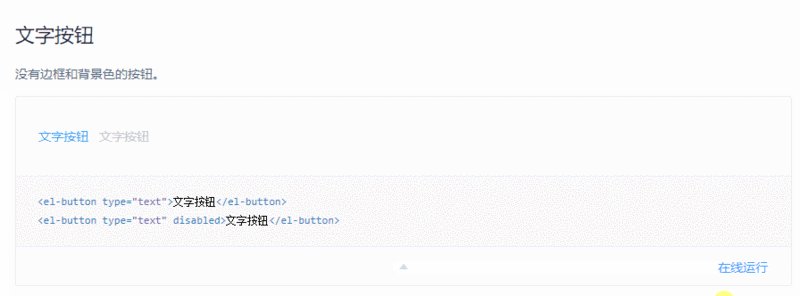
最近有个需求就是用vue封装一个类似element 的展开/收起的组件,像下图这种
自己可以写demo,但是不会封装,望前辈们指教指教,如果能贴个示例代码的话,万分感谢~!
回答
笔试题还是猎头哦,一般人也不会有这种需求。。。
个人拙见:
把几个常用的功能留作 prop 嘛,比如展开按钮的文本、比如你这个 gif 里面,hover 的时候要不要动画啥的
再者就是把需要折叠的和不需要折叠的放到单独的两个具名插槽里,也方便维护
最后封装成插件嘛 https://cn.vuejs.org/v2/guide...
利用slot插槽,把你需要隐藏的内容放在插槽里,通过v-show控制那个插槽的显隐
楼上已经回答了就是用插槽
Vue.component('upDown',{ template:'<div><transition name="fade"><div v-show="status"><slot></slot></div></transition><button @click="toggle">{{status?"收起":"展开"}}</button></div>',
data(){
return {
status:false
}
},
methods:{
toggle(){
this.status = !this.status
}
}
})
<upDown>这是内容</upDown>这个就是给简单的 v-show 控制组件展示和隐藏啊....
你写HTML的时候把节点想成成默认展开的形式去写就好
完成之后在需要隐藏的地方加个 v-show 就好
要动画效果加个 translation 并且自己去手写动画或是引用库什么的
唯一难点的可能就是实时检测prop的变化(但是这个例子有很多)
自用的话也不用考虑太多
满足自己需求即可
以上是 【Vue】如何利用vue封装一个可展开/收起的组件 的全部内容, 来源链接: utcz.com/a/77531.html









