【Vue】浏览器状态码为401, 客户端怎么拿的到服务器返回的response ; 使用的axios vue




回答
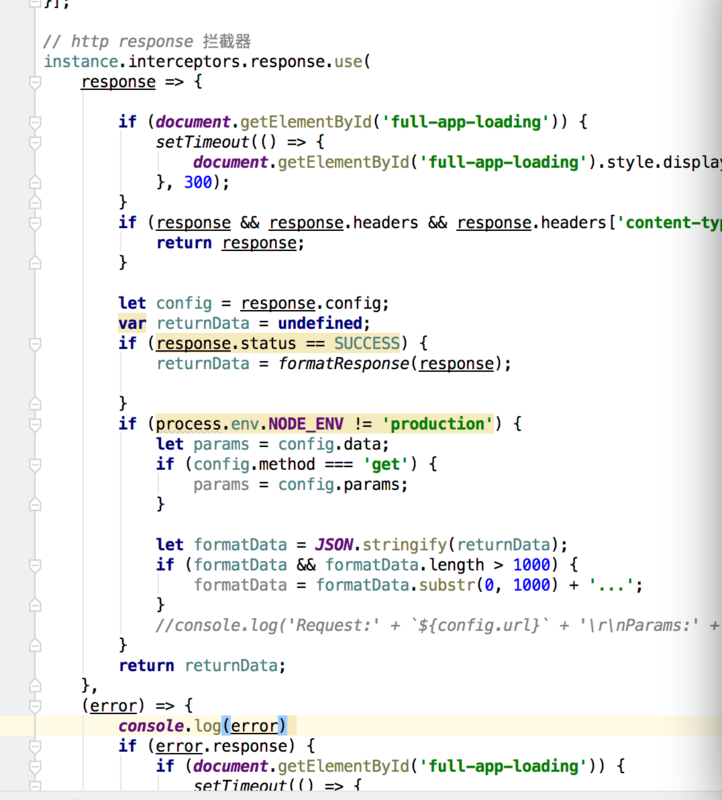
我来我来,你试着打印下error.config,error.code,error.message,error.response就知道了
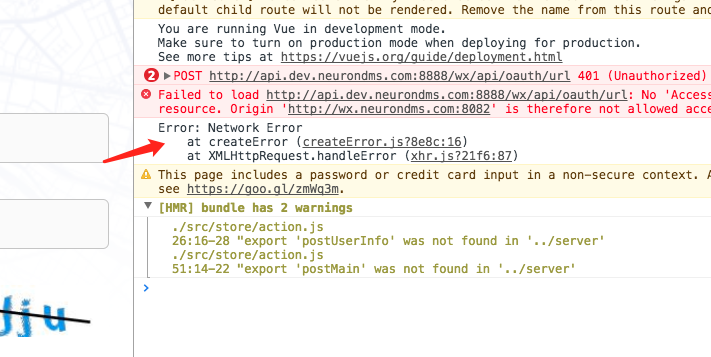
console.log(error.response);//服务端响应的数据Error对象可能log出来并不是你想象的那种以对象的样子出现
401 Unauthorized - HTTP|MDN
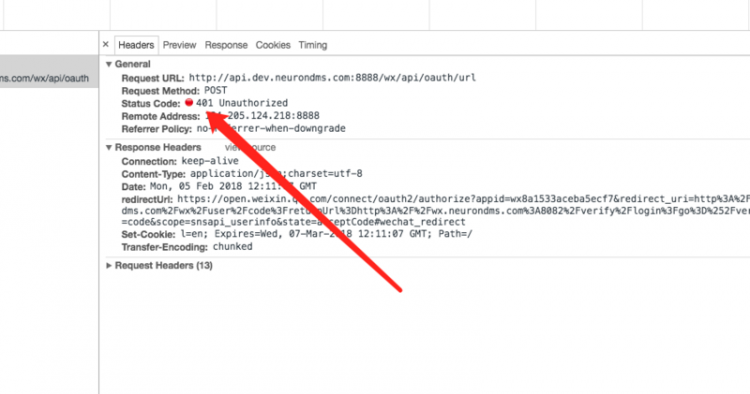
我觉得先从401的意思上找找思路吧。你这个应该是由于凭据问题导致的OAuth2返回的401,感觉如果是微信那边的问题应该返回的是json封装的错误码而不是返回码。。
你自己已经写出来了
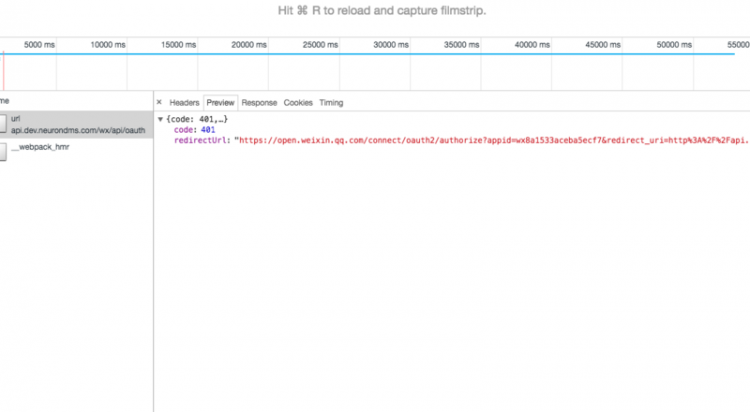
(error) => { console.log(error.response.data.code); // => 401
console.log(error.response.data.redirectUrl); //...
}
401是没有获得授权认证,接口token信息
楼主解决这个问题了没,我也遇到了跟你一样的问题; 在token不过期的情况下所有都正常也能拿到error.response里面的所有信息,token过期后就出现跨域问题,我怀疑需要修改后台服务器的Filter,不知道怎么修改??
这个问题怎么解决?
以上是 【Vue】浏览器状态码为401, 客户端怎么拿的到服务器返回的response ; 使用的axios vue 的全部内容, 来源链接: utcz.com/a/77424.html









