【React】fetch在请求中附加参数,用node搭的服务器获取参数,获取不到
在react写成的app里面,用fetch发请求,用nodeJS搭的服务器接收请求,fetch的请求需要附加请求参数,是写在body里面吗?我这样写了,但是nodeJS那边打印req.body是undefined
fetch请求的代码:
export const newProject = (projectName)=>dispatch=>{return fetch(`${ADDRESS}/settings/createModule`,{
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body:projectName
})
.then(response=>{
console.log(response)
})
}
node服务器的代码:req.hasOwnProperty('body')是false,打印Object.keys(req)里面也没有body
var express = require('express');var app = express();
app.use(require('cors')());
app.post('/settings/createModule',function(req, res){
console.log(req.body); //undefined
console.log(req.hasOwnProperty("body")); //false
res.status(200);
res.send(projectID);
})
app.listen(9876, function () {
console.log('Example app listening on port 9876!');
});
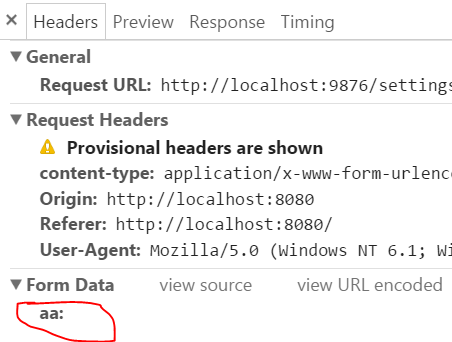
用浏览器查看network,参数有发送成功:好绝望啊

回答
试试
export const newProject = (projectName)=>dispatch=>{ return fetch(`${ADDRESS}/settings/createModule`,{
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
credentials: 'include',
body: `projectName=${projectName}`
})
.then(response=>{
console.log(response)
})
}
express应该使用中间件body-parser
以上是 【React】fetch在请求中附加参数,用node搭的服务器获取参数,获取不到 的全部内容, 来源链接: utcz.com/a/77106.html









