HTML基础标签和CSS基础样式总结
HTML
1. 基础
HTML 英文全称 Hyper Text Markuo Language 超文本标记语言 描述网页内容和外观的标准
1.1HTML文件的基本结构
<html><!--开始标记--><head>
<!--文件头内容-->
</head>
<body>
<!--文件体内容-->
</body>
</html>
2.HTML基本标记
2.1 头部信息标记
不会显示在网页上
<head><meta name="参数"content="具体的参数值">
<meta http-equiv="参数" content="具体的参数值"/>
<title>页面标题标记</title>
</head>
name的参数
- keyword 定义具体的参数值为关键字
- description 定义网页的描述
- robots 告诉爬虫页面权限,具体参数值有:all, none, index, noindex, follow, nofollow,默认all
- author 标注网页作者
http-equiv有三个参数
content-type: 在content中定义文档类型和编码
default-style: 规定预定义的样式
expires 期限 超时后重新从服务器获取 时间格式:GMT格林威治标准时间
pragma (cache模式)禁止从缓存中访问页面内容
refresh 在规定时间跳转到指定网页
<meta http-equiv="Refresh"content="2;URL=http://www.****.com">2s后跳转到URL指定页面
set-cookie
<meta http-equiv="Set-Cookie"content="cookievalue=xxx;expires=Friday,12-Jan-200118:18:18GMT;path=/">网页过期后删除cookie
window-type
<meta http-equiv="window-target" content="_top" />强制以当前窗口独立页面显示
content-language 显示语言的设定
cache-control 缓存控制 no-cache, no-store, max-age等
2.2 页面的标记主体body
<bodybgcolor="背景颜色" background="图片地址"
text="文字颜色" link="超链接颜色"
alink="正在访问的颜色" vlink="访问后的颜色"
topmargin=""leftmargin=""
>
2.3
页面注释标记
<!-- 注释内容 -->
3. 文字与段落
3.1 标题
<h1 align="对齐方式"></h1>对齐方式=[left,center, right]
<h2></h2>
......
<h6></h6>
h为headline的简写
3.2文字font
<font size="" color="" face="字体"></font>3.3文本格式化标记
粗体标记
<b></b><span></span>
斜体标记
<i></i><em></em>
<cite></cite>
上标标记
<sup></sup>下标标记
<sub></sub>大字号标记
<big></big>小字号标记
<small></small>下划线标记
<u></u>
3.4 段落标记
段落标记
<p align=""></p>- align属性值:center、right
换行标记/不换行标记
<br><nobr>文字内容<nobr>
连续多个标记可以实现多次换行ngying
水平线
<hr width="宽度" size="高度" noshade color="十六进制颜色代码" align="对齐方式">noshade=去除水平线阴影
3.5 特殊符号和代码
| HTML 原代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大于号或显示标记 |
& | & | 可用于显示其它特殊字符 |
" | “ | 引号 |
® | ® | 已注册 |
© | © | 版权 |
™ | ™ | 商标 |
  | 半个空白位 | |
  | 一个空白位 | |
| 不断行的空白 |
4. 图像
- GIF:可以制作动图
- JPEG:不支持透明图和动态图
- PNG:提供了最小压缩又不失真的技术
4.1 图像插入
<img src="https://www.cnblogs.com/ldragon2000/p/%E5%9B%BE%E7%89%87%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" alt="提示文字" width="" height="" /><img src="" border="边框" vspace="垂直边距" hspace="水平边距" align="对齐格式" />
<img src="" dynsrc="https://www.cnblogs.com/ldragon2000/p/%E8%AE%BE%E5%AE%9A%E8%A7%86%E9%A2%91%E6%96%87%E4%BB%B6%E7%9A%84%E6%92%AD%E6%94%BE" loop="循环播放次数"/>
<img src="https://www.cnblogs.com/ldragon2000/p/%E5%9B%BE%E7%89%87%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" alt="提示文字" width="" height="" usemap=”映像地图“/>
align的取值
- buttom:与当前行文字底部对齐
- top:与当前行文字顶端对齐
- middle、center 图片水平中线与文字中线对齐
- left:左对齐
- right:右对齐
图像热区链接
<img sre="" usemap="地图名称" /><map name="地图名称">
<area shape="形状名称" coords="坐标" herf="链接地址">
<area shape="形状名称" coords="坐标" herf="链接地址">
<area shape="形状名称" coords="坐标" herf="链接地址">
</map>
5. 列表
5.1 有序列表
<ol type="序号类型" start="初始值(只能是数字)"><li></li>
<li></li>
<li></li>
</ol>
- 序号类型:1、A、a、I、i
5.2 无序列表
<ul type="序号类型"><li></li>
<li></li>
<li></li>
</ul>
<!--目录列表标记-->
<dir>
<li></li>
<li></li>
<li></li>
</dir>
<!--菜单列表标记-->
<menu>
<li></li>
<li></li>
<li></li>
</menu>
- 序号类型:Disc、circle、square分别对应实心圆、空心圆,和空心方块
5.3 定义列表
<dl><dt>定义</dt><dd>对定义的描述</dd>
<dt>定义</dt><dd>对定义的描述</dd>
<dt>定义</dt><dd>对定义的描述</dd>
</dl>
6. 表格
6.1 表格及基本样式
<table height="" width="" align="" border="" bordercolor="#fff" cellspacing="单元格间距" cellpadding="文字与边框距离值" bgcolor="背景颜色,可被覆盖" background="背景图像地址"><caption>表格的标题</caption>
<th>表头1</th><th>表头2</th>
<tr height="行高" bordercolor="边框颜色" bgcolot="" background="" align="行内文字对齐方式" valgin="top,middle,bottom">
<td></td> <td width="" height="" bgcolor="" bordercolor="#fff" bordercolorlight="#fff" bordercolordark="#fff"></td>
</tr>
<tr>
<td colspan="水平跨度,列数"></td>
</tr>
<tr>
<td rowspan="垂直跨度,行数"></td> <td></td>
</tr>
<tr>
<td align="" valign=""></td> <td></td>
</tr>
</table>
6.2 表格的结构
<table><thead>
<tr> <td></td><td></td> </tr>
</thead>
<tbody>
<tr> <td></td><td></td> </tr>
</tbody>
<tfoot>
<tr> <td></td><td></td> </tr>
</tfoot>
</table>
7. 超链接
7.1 内部链接
<a href="https://www.cnblogs.com/ldragon2000/p/%E6%96%87%E4%BB%B6%E4%BD%8D%E7%BD%AE" target="窗口打开方式"></a>- target参数
- _self:当前页面打开
- _blank:新页面打开
- _top:顶层框架中打开
- _parent:当前的上一层框架中打开
7.2 锚点
<!--建立锚点--><a name="锚点名称"></a>
<!--使用锚点-->
<a href="#锚点名称"></a>
<!--使用其他页面锚点-->
<a href="https://www.cnblogs.com/ldragon2000/p/%E9%93%BE%E6%8E%A5%E5%9C%B0%E5%9D%80#%E9%94%9A%E7%82%B9%E5%90%8D%E7%A7%B0"></a>
7.3 外部链接
<a href="https://www.cnblogs.com/ldragon2000/p/URL" target="窗口打开方式"></a><a href="mailto:mail">发生邮件</a>
<a href="ftp://ftp地址">发生邮件</a>
<a href="telent://地址">发生邮件</a>
<a href="https://www.cnblogs.com/ldragon2000/p/%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80">下载文件</a>
8. 添加多媒体
8.1 滚动标记
<marquee direction="滚动方向" behavior="滚动方式" scrollamount="滚动速度" scrolldelay="时间间隔" loop="循环次数" height="" width="" bgcolor="" hspace="水平范围" vspace="垂直范围">滚动内容</marquee>- 滚动方向:
- up
- down
- left(默认)
- right
- 滚动方式:
- scrool:(默认)循环滚动
- slide:滚动一次停止
- altermate:来回交替滚动
- 滚动速度:每次滚动的长度,像素为单位
- 时间间隔:单位毫秒
8.2 插入音视频,动画
<embed src="https://www.cnblogs.com/ldragon2000/p/%E8%B5%84%E6%BA%90%E5%9C%B0%E5%9D%80" width="" height=""></embed>8.3 背景音乐
<bgsound src="https://www.cnblogs.com/ldragon2000/p/%E8%83%8C%E6%99%AF%E9%9F%B3%E4%B9%90%E5%9C%B0%E5%9D%80.avi/.mp3" loop="循环次数"></bgsound>8.4 Java applet
<applet code="**.class" width="" height=""><param name="文件夹名称" value="图片名称">
</applet>
9. 框架
9.1 框架基本使用
<frameset rows="框架高度,框架高度,…" frameborder="0/1,no/yes" framespacing="边框宽度" bordercolor="边框颜色" border=“边框宽度”><frame src="https://www.cnblogs.com/ldragon2000/p/%E9%A1%B5%E9%9D%A2%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" name="页面名称" noresize></frame>
<frame src="https://www.cnblogs.com/ldragon2000/p/%E9%A1%B5%E9%9D%A2%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" marginwidth=“” marginwidth=“”></frame>
<frame src="https://www.cnblogs.com/ldragon2000/p/%E9%A1%B5%E9%9D%A2%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" scroling="yes, no, auto"></frame>
...
</frameset>
<noframes>不支持frame时显示的内容</noframes>
- 高度、宽度为像素值或者百分比组成
9.2 浮动框架
<iframe src="" width="px"height="px" align="left\right\middle\bottom" scrolling="是否显示滚动条"></iframe>
9.3 创建框架链接
通过target互相连接起来
<frameset rows="框架高度,框架高度,…" frameborder="0/1,no/yes" framespacing="边框宽度" bordercolor="边框颜色" border=“边框宽度”><frame src="https://www.cnblogs.com/ldragon2000/p/%E9%A1%B5%E9%9D%A2%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" name="页面名称" noresize></frame>
<frame src="https://www.cnblogs.com/ldragon2000/p/%E9%A1%B5%E9%9D%A2%E6%BA%90%E6%96%87%E4%BB%B6%E5%9C%B0%E5%9D%80" scroling="yes, no, auto">
<a href="https://www.cnblogs.com/ldragon2000/p/URL" target="页面名称"></a>
</frame>
</frameset>
- 浮动框架可以设置target为自己的名字
10. 使用表单
10.1 表单标记
<form ation="表单处理程序" name="表单名称" method="传输方法" target="目标窗口打开方式" enctype="发送之前的编码格式"></form>
10.2 表单对象
<input name="控件名称" type="类型" value="默认值" size="控件长度" maxlength="最长字符数" /><input type="text" />
<input type="password" />
<input type="radio" value="单选按钮的值" /> //可以设置属性checked 默认选中
<input type="checkbox" value="复选框取值" />
<input type="button" onclock="处理程序"/>
<input type="submit" />
<input type="reset" />
<input type="image" src=""/>
<input type="hidden" /> //隐藏提交的,对用户不可见的数据
<input type="file" />
10.3 按钮
<button autofocus="autofocus" ></button><!--加载页面后自动获取焦点的按钮-->
<button disable="disable"></button>
<!-- 禁用的按钮 -->
<button form="form_id"></button>
<!-- 规定按钮属于一个或多个表单 -->
<button formation="https://www.cnblogs.com/ldragon2000/p/URL" type="submit"></button>
<!-- 规定按钮提交时向何处发送表单数据,该url覆盖表单的url -->
<button formenctype="applation/x-www-form-urlencoded"></button>
<button formenctype="multipart/form-data"></button>
<button formenctype="text/plain"></button>
<!-- 规定发送至服务端之前如何编码,覆盖form的enctype属性 -->
<button formmethod="get|post"></button>
<!-- 规定用于发送表单的HTTP方法 -->
<button formnovalidate></button>
<!-- 对表单数据不进行验证 -->
<button formtarget=""></button>
<!-- 打开action URL的位置 -->
<button name=""></button>
<!-- 按钮名称 -->
<button type="reset|buttom|submit"></button>
<!-- 规定按钮的初始值 -->
<button value="text"></button>
<!-- 按钮的初始值 -->
10.3 菜单和列表
10.3.1 下拉菜单
<select name=""><option vlue="选项值" selected="selected">显示内容</option>
<option vlue="选项值">显示内容</option>
<option vlue="选项值">显示内容</option>
<option vlue="选项值">显示内容</option>
</select>
10.3.2 列表
<select name="" size="列表显示数量" multiple></select>
10.4文字域
<textarea name="textarea" cols="35" rows="5"></textarea>10.5 ID标记
id=元素标识名
11. HTML的元素分类
11.1块元素:
常见块状元素:div,p,ul,ol,li,dl,dt,dd,form,hr,table,tr,td,h1-h6,filedset,caption
块状元素特点:
以块的形式显示为一个矩形区域;
块状元素独占一行,自上而下排列;
块状元素可以定义自己的宽度和高度,以及盒模型中的margin,padding,border;
块状元素可以作为一个容器包含其他的块状元素或内联元素。
11.2 内联元素(行内元素)
常见内联元素:a,span,b,i,em,span,label
内联元素特点:
(a)内联元素在一行逐个进行显示;
(b)内联元素没有自己的形状,不能定义宽度和高度,它的宽高由内容来决定;
(c)内联元素设置与高度相关的一些属性(如margin-top,margin-bottom,padding-top,padding-bottom,line-height),显示无效或显示不准确;
(d)内联元素设置左右填充和外间距是可以的。
11.3内联块级元素
img,input,textarea
内联块状元素特点:
(a)即具有内联元素特点,也具有块状元素特点
(b)即可以定义容器的宽,高,margin,padding等,还可以和其他内联元素在一行显示
11.4元素类型转换
display:block|inline|inline-block|none|list-item;
block:将元素转换为块状元素(大部分块状元素的默认display属性值)
inline:将元素转换为内联元素(大部分内联元素的默认display属性值)
inline-block:将元素转换为内联块状元素(img,input等元素的默认display属性值)
list-item:将元素转换为列表类型(li的默认display属性值)
none:元素隐藏不可见
12. 布局标签
布局标签就是对div语义化
- header :头部信息
- nav:导航栏
- aside:侧边栏
- main:内容区域
- footer:底部信息
- article:文章详情
- section:页面分区
CSS样式表
1. 基本使用
选择符{样式属性:取值;
……
}
- 选择符可以为标签或定义了id或class的对象
- html中引用外部样式表
<link rel="stylesheet" type="text/css" href="https://www.cnblogs.com/ldragon2000/p/style.css">- 内部样式表
<style type="text/css">...
@import style.css //引用外部样式表
<style>
- 内嵌样式表:定义在HTML标签里面的样式
2. 字体样式
body{font-family:"字体1","字体2";//不支持字体1时采用自字体2,依次类推,浏览器不支持定义的所有字体,采用默认字体
font-size:xx-small,x-small,small,medium,large,x-large,xx-large,larger,smaller,12px;
font-style:normal,italic,oblique;//分别时正常,斜体,偏斜体
font-width:normal,bold,bolder,lighter,number;
//分别是正常、粗体、特粗体、特细体,number取100-900之间整百的数字
font-variant:normal,small-caps;//正常和将小写变为较小的大写
font:取值;字体的复合属性,值之间以空格相连
text-transform:none,capitalize,uppercase,lowercase;大小写转换
}
- larger、small:相对于父对象字体尺寸进行相对增加、减少
3. 颜色、背景属性
body{color:#ddd,red;
background-color:#ddd,red;
background-image:url(图像地址);
background-repeat:no-repeat,repeat,repeat-x,repeat-y;//背景图像是否重复
background-accachment:scroll,fixed;//背景滚动/固定;
background-position:位置取值;
background:取值;//背景复合属性
}
- 位置取值:
- 长度属性X,Y
- 百分比
- 关键字
4. 段落属性
body{word-spacing:取值;//数值+单位
letter-spacing:取值;
text-decoration:none,underline,overline,line-through,blink;//blink是文字闪烁效果
vertical-algin:baseline,sub,super,top,text-top,middle,text-bottom;
//浏览器默认,下标,上标,垂直靠上对齐,和上级元素的字体向上对齐,垂直居中对齐,和上级元素中的字体向下对齐
text:left,right,center,justify;//justify为两端对齐
text-indent:缩进量;//缩进量为长度值或一个百分比
line-height:行高值;//长度、倍数、百分比
write-space:normal,pre,nowrap;//默认,按照源代码显示,强制同一行显示文本
}
body{unicode-bidi:bidi-override|normal|embed;
direction:ltr|rtl|inherit;//排序左到右,右到左,使用父元素的设置
}
- embed:作用于inline元素,direction属性的值指定嵌入层,在对象内部进行隐式重排序
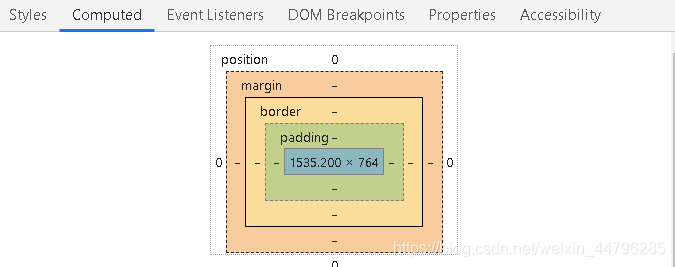
5. 盒模型

6. 边框属性
div{border-style:none|dotted|dashed|solid|double|groove|ridge|inset|outset;
//无、点、虚线、实线、双实线、沟槽、脊型、凹陷、突起
border-width:medium|thin|thick|number;//默认宽度、小于默认、大于默认、数值单位
border-color:#ddd|red;
border:属性;
}
7. 定位属性
div{position:static|absolute|fixed|relative;
//默认、绝对定位、元素不随页面滚动、相对定位,元素不可层叠
top:auto|数值|百分比;
right:auto|数值|百分比;
left:auto|数值|百分比;
buttom:auto|数值|百分比;
float:none|left|right;
claer:none|left|right|both;//指定一个元素是否允许其他元素漂浮在它周围
clip:auto|rect(数字);//数字依据上下左右的顺序提供值左上角计算的四个偏移数值
}
z-index
8. 层
div{z-index:auto|数字;//默认为1,位于最底层
width:auto|长度值;
height:auto|宽度值;
overflow:visible|auto|hidden|scroll;//可见,自动显示滚动条,隐藏,总是显示滚动条
visible:inherit|visible|hidden;
}
9.列表属性
.lsit{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none;
list-style-image:none|url();
list-style-position:outside|inside;
list-style:参数;//复合属性
}
10. 光标属性
div{cursor:auto|形状取值|url();
}
- 形状取值
11. 滤镜属性
11.1 不透明度
div{filter:alpha(参数=数值,参数=数值);
}
11.2 动感模糊
div{filter:blur(add=参数值,direction=参数值,strength=参数值);
}
- add:是否显示元素图片
- direction:设置动态模糊的方向
- strength:设置动态模糊的强度,默认是五个,只能是整数
11.3 对颜色透明处理
div{filter:chroma(color=颜色代码或者关键字);
}
11.4 阴影效果
div{dropShadow(color=阴影颜色,offX=,offY=,positive=阴影是否透明)
}
11.5 对象翻转
div{filter:FlipH;
filter:FlipV;
}
11.6 发光效果
div{filter:Glow(color=#ddd, strength=强度值);
//强度值1-155,默认为5
}
11.7 灰度处理、反相、X光效果、遮罩效果、波形效果
div{filter:gray;
filter:invert;
filter:xray;
filter:Mask(color=#ddd;)
filter:wave(add=是否按照波形打乱对象,freq=图片上波浪数目,lightstrength=波浪光照强度0·100,phase=起始位置,strength=波浪强度大小)
}
以上是 HTML基础标签和CSS基础样式总结 的全部内容, 来源链接: utcz.com/a/77069.html









