【Vue】electron 打包用file协议的ajax请求路径问题
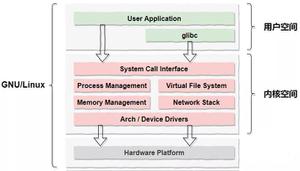
使用electron, 将项目打包成离线应用。使用file协议,在本地读取静态资源。但是ajax请求如果用相对路径,打包之后,会直接找到根目录。
// main.jsconst winURL = process.env.NODE_ENV === 'development'
? `http://localhost:8080`
: `file://${__dirname}/index.html`
mainWindow.loadURL(winURL)
// api.js
export function loginByUsername(username, password) {
const data = {
username,
password
}
return request({
url: '/ntwechat/login/login',
method: 'get',
params: {
name: username,
password: password
}
})
}
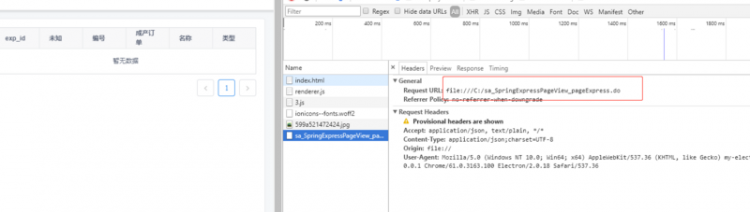
此时network的request url 为 file:///D:/ntwechat/login/login?name=nt&password
需要给ajax提供完整的url路径, 如 http: www.xxx.com/ntwechat/login/login,
但是这样的工作量太大了, 我想知道 electron 有没有拦截url的东西。
通过查找 发现了 electron 的 session 模块
const {session} = require('electron')session.defaultSession.webRequest.onBeforeRequest(filter, (details, callback) => {
details.url = details.url.replace(/.*\/ntwechat\//ig, 'http://localhost:8080/ntwechat/')
callback({cancel: false, url: details.url});
})
但是我还是没办法改变 请求的 request url
请问有什么办法, 能简便的解决这个问题吗
回答
改router-> mode:'hash',你试试看,我是这样解决的。
可以使用ajaxsetup进行路径替换
$.ajaxSetup({ beforeSend: function(jqXHR, settings) {
settings.url = window.AJAXURL + settings.url.replace(/^\//, '');
},
})
window.AJAXURL就是你的真实请求地址
我的项目也遇到了这个问题,如果走vuex就会有这个问题,直接通过axios请求就没有这个问题,
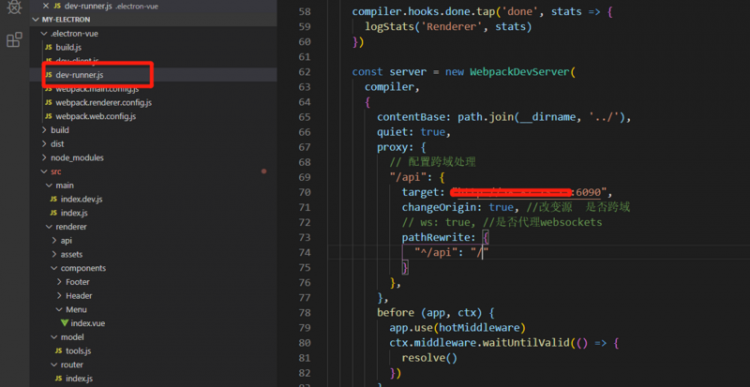
安装网上的教程配置了
可好进行代理 但是打包的时候 协议变了 ,代理地址也没有了,请问一下这个问题怎么解决
请问解决了嘛?我用的是electron-vue
老哥,有解决方案了吗?
同样的问题,请问楼主最后是怎么解决的
以上是 【Vue】electron 打包用file协议的ajax请求路径问题 的全部内容, 来源链接: utcz.com/a/77062.html