【Vue】elementui中table组件如何自定义列样式?
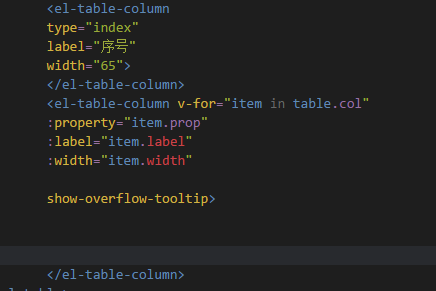
因为列头是通过循环定义的如下:
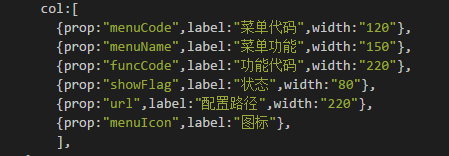
列头数据如下:
如果某一列需要自定义模板该如何处理呢?
回答
有个className的属性
见文档
可以用class-name去绑定,但是会存在优先级问题,导致渲染不成功。
若是因为内容过长,需要显示成...并且悬浮显示完整内容,建议使用show-overflow-tooltip属性。
<el-table-column prop="email"
label="邮箱"
show-overflow-tooltip="true"
>
</el-table-column>
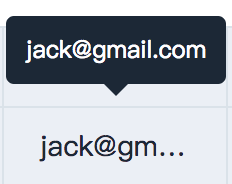
就像下图这样:
以上是 【Vue】elementui中table组件如何自定义列样式? 的全部内容, 来源链接: utcz.com/a/76935.html




