【Vue】vue异步路由webpack打包后的样式加载问题(css异步加载问题?)
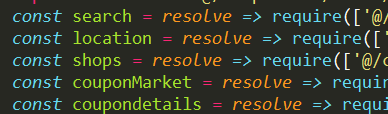
我一共有五个页面,采用了异步路由加载,后四个方式如下,这样按需加载每个路由页面,以免首屏加载过慢。

这个样子,调试模式(dev)是没有任何问题的,样式能够显示出来,各种组件的样式以style分开清晰显示。

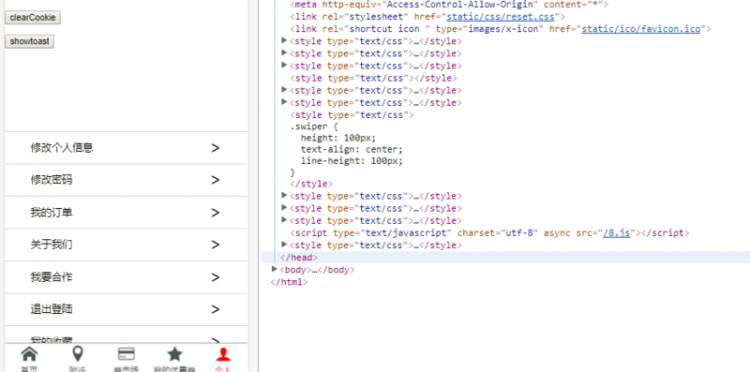
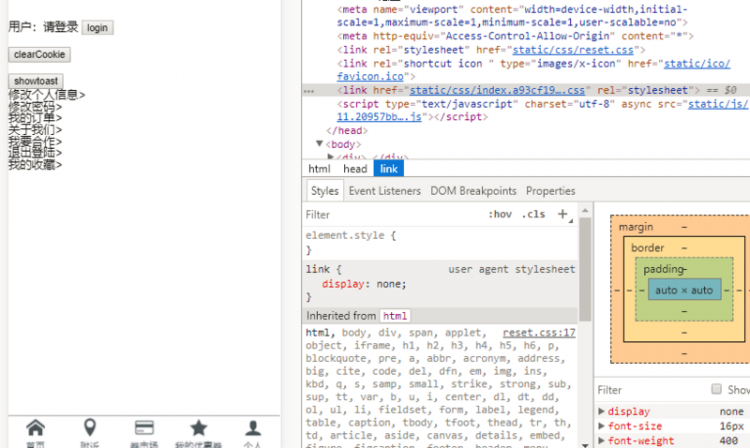
但是npm run build打包以后的文件就不行了,webpack并没有将异步路由的vue的css文件给抽取出来,只抽取了用import方式引入组件的css,也就是index的css。

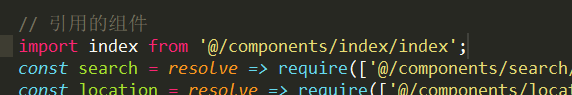
我后面将异步组件换成了import就能抽取样式了。。。。

是不是我的css也应该生成多个,而不是直接抽取到单个css?理论上点击时应更改css文件引入?
这算是webpack的build的配置有问题?毕竟dev没啥毛病。。。后来又觉得是路由的问题,但是我webpack与vue都学艺不精,还是贴出来请大神看看,这个问题是vue-router能解决的,还是webpack能解决的,求个解决方案。
webpack.dev.conf.js
var utils = require('./utils')var webpack = require('webpack')
var config = require('../config')
var merge = require('webpack-merge')
var baseWebpackConfig = require('./webpack.base.conf')
var HtmlWebpackPlugin = require('html-webpack-plugin')
var FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
// add hot-reload related code to entry chunks
Object.keys(baseWebpackConfig.entry).forEach(function (name) {
baseWebpackConfig.entry[name] = ['./build/dev-client'].concat(baseWebpackConfig.entry[name])
})
module.exports = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap })
},
// cheap-module-eval-source-map is faster for development
devtool: '#cheap-module-eval-source-map',
plugins: [
new webpack.DefinePlugin({
'process.env': config.dev.env
}),
// https://github.com/glenjamin/webpack-hot-middleware#installation--usage
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
new FriendlyErrorsPlugin()
].concat(utils.htmlPlugin())
})
webpack.prod.conf.js
var path = require('path')var utils = require('./utils')
var webpack = require('webpack')
var config = require('../config')
var merge = require('webpack-merge')
var baseWebpackConfig = require('./webpack.base.conf')
var CopyWebpackPlugin = require('copy-webpack-plugin')
var HtmlWebpackPlugin = require('html-webpack-plugin')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
var OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
var env = config.build.env
var webpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true
})
},
devtool: config.build.productionSourceMap ? '#source-map' : false,
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
// extract css into its own file
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css')
}),
// Compress extracted CSS. We are using this plugin so that possible
// duplicated CSS from different components can be deduped.
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
}),
// generate dist index.html with correct asset hash for caching.
// you can customize output by editing /index.html
// see https://github.com/ampedandwired/html-webpack-plugin
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
// split vendor js into its own file
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
].concat(utils.htmlPlugin())
})
if (config.build.productionGzip) {
var CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
if (config.build.bundleAnalyzerReport) {
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
module.exports = webpackConfig
回答
new ExtractTextPlugin({ filename: utils.assetsPath('css/[name].[contenthash].css'),
allChunks: true
})
这还是只能式通过你的css写法来区别吧,样式不要覆盖其他组件,单页面css加载了就不能删掉了。
文件路径出错,webpack没配置好
您好,这个问题解决了吗,我也遇到了这个问题
同样遇到这个问题,解决了吗?
我的webpack是4.5.0,也碰到了这个问题,我只要一运行npm run dev马上报错Uncaught (in promise) TypeError: Cannot read property 'call' of undefined,而只要一热刷新马上就好了,找了半天是异步加载组件的时候只要import css就有这种问题,虽然我使用了ex[email protected],但是一直找不到解决办法,直到我遇到了mini-css-extract-plugin,这应该是webpack官方自己写的支持webpack4的css分离插件,不妨尝试一下,我的git项目地址webpack4初探,前端变化太快,准备回家种地了
以上是 【Vue】vue异步路由webpack打包后的样式加载问题(css异步加载问题?) 的全部内容, 来源链接: utcz.com/a/76912.html






