【Vue】vue如何修改css样式
使用vue绑定数据时,我给符合条件的数据选项添加了指定的class——correct,我想要在点击提交按钮之后,再显示出.correct的样式,如何解决?
绑定数据的代码如下:
<template><div class="test-item">
<p class="title">{{index+1}}.{{obj.title}}</p>
<ul class="choice-list">
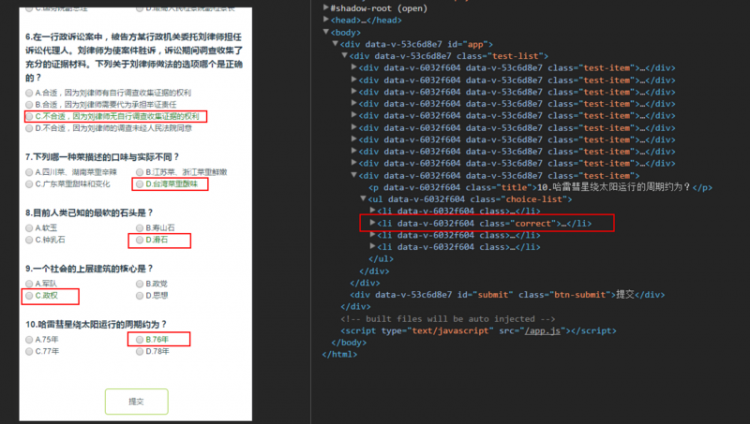
<li v-for="(item,index) in obj.choice" :class="{correct: index == answer-1}">
<input type="radio" :name="identy" :value="index == answer-1" @click="checkAnswer">
{{index | Char(index)}}.{{item}}
</li>
</ul>
</div>
</template>
渲染结果如下
顺便再问一个问题,如何在点击提交按钮后禁止<input type="radio">的点击事件?
回答
<li :class="{ correct: isSubmitted }">正确答案</li><input type="radio" disable="isSubmitted">1</input>
...
<div id="submit" @click="isSubmitted = true">提交<div>
export default {
data () {
return {
isSubmitted: false
}
}
}
你可以增加一个状态,点击的时候改变这个状态,class,disabled什么的判断这个状态就好了
通过单选按钮是否被选中的true false来判断 true对应一个样式 false对应一个样式
以上是 【Vue】vue如何修改css样式 的全部内容, 来源链接: utcz.com/a/76907.html