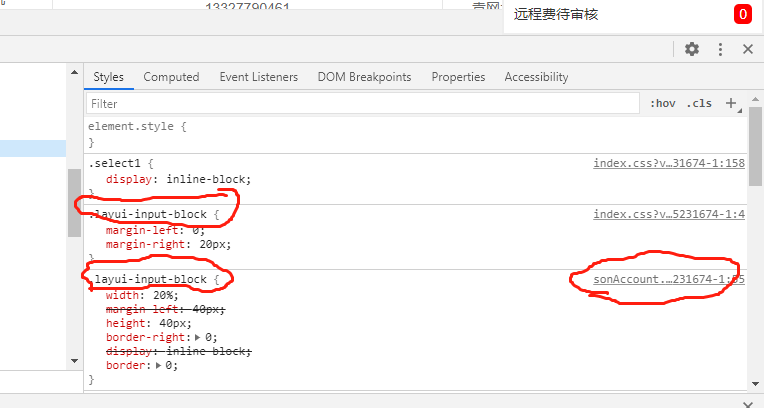
有相同类名的两个页面css都被缓存了,导致前者样式被覆盖



一个项目有两个页面,两个页面有相同的类名,各自写了样式。
点击a页面,浏览器缓存了样式,在点击b页面,缓存b的样式。
这个时候在点击a页面,b页面的样式就会覆盖掉a页面的样式。导致a的布局乱了
除了改名字有没有别的解决办法?
回答
望采纳
可以在对应的文件后面添加参数,举个例子
<link rel="stylesheet" href="https://ask.csdn.net/public/css/main.css?v={{version%E4%BD%A0%E7%9A%84%E7%89%88%E6%9C%AC%E5%8F%B7%E6%88%96%E8%80%85%E9%9A%8F%E6%84%8F%E7%9A%84%E6%A0%87%E8%AF%86%E7%AC%A6%E5%8D%B3%E5%8F%AF}}">大哥你这个是样式覆盖,你提一下优先级不就好了吗,sorry我看岔了,以为是样式表同名
以上是 有相同类名的两个页面css都被缓存了,导致前者样式被覆盖 的全部内容, 来源链接: utcz.com/a/33103.html