【React】antd-mobile中的listView切换tab的问题
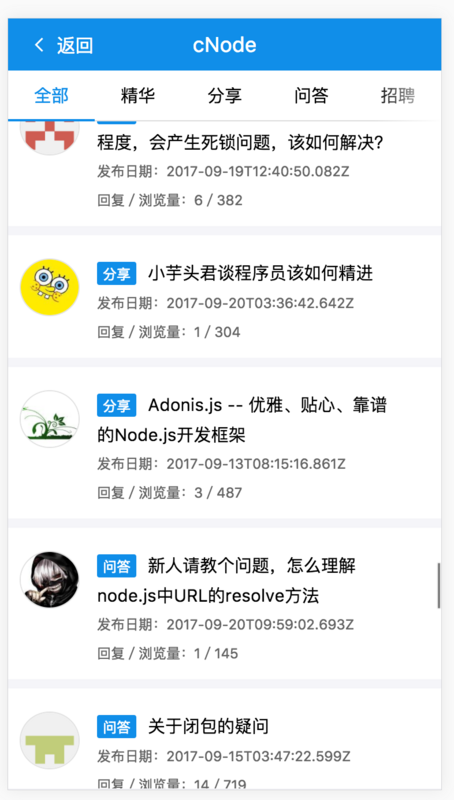
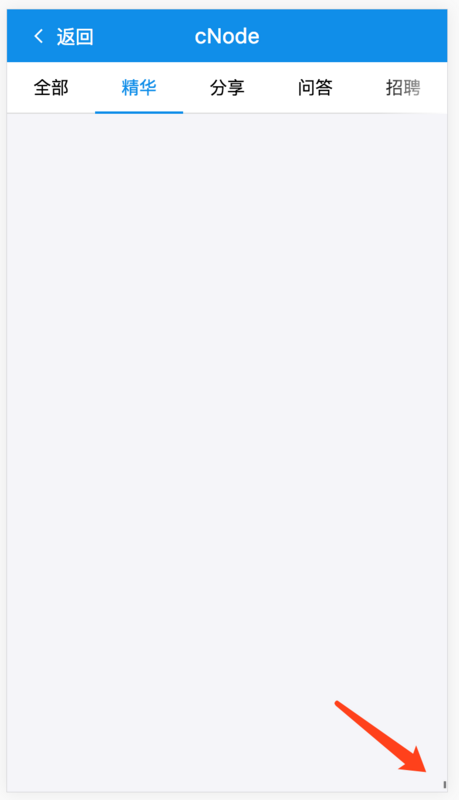
使用antd-mobile做的一个上拉加载,下拉刷新的列表页,但是由于tab只是作为一个标示,所有的数据都是渲染在一个listview里面,所以例如我开始是在‘全部’这个栏目下面,上拉加载了几页之后,滚动距离已经在下面了,这时候我切换tab,listview重新渲染数据,但是scroll还是在上一个tab的位置,没有在最顶部。


页面需要上下拉一下数据才可以出来,我的问题是如何可以在我切换另外一个tab的时候这个滚动条在最上面,由于我用的不是body容器,用的自定义容器,所以document.body这一类的方法不行,如果我添加了ref,获取的this.refs.lv.refs.listview.refs.listviewscroll.refs.ScrollView.scrollTop一直都是0,所以也没有办法重新赋值,求教各位大神!
仓库地址在:https://github.com/kivenZhou/...
访问:http://localhost:3000/cnode 就可以看到效果了
最后重申一下问题:如何可以在切换tab的时候让listview重新渲染,相当于跳转页面或者重新加载组件了
回答
知道怎么解决了,在切换的时候添加上
setTimeout(() => this.refs.lv.refs.listview.scrollTo(0, 0), 800);
setTimeout(() => this.refs.lv.scrollTo(0, 0), 800);
这两个就可以了,可以滑动到顶部!找了好几天了啊,一个心病终于解决了!
建议切换tab 切换router
请问 Listview 出现了死循环改怎么解决
以上是 【React】antd-mobile中的listView切换tab的问题 的全部内容, 来源链接: utcz.com/a/76900.html








