【Vue】vue this.$http.post第一次请求后地址栏多了一个?号,返回catch里的错误信息,第二次成功登进主页面
vue this.$http.post第一次请求后地址栏多了一个?号,返回catch里的错误信息,第二次成功登进主页面,求问大神怎么更改?火狐可以一次成功,谷歌两次,第一次貌似成功了,然后又给我退出来了,第二次才登进去

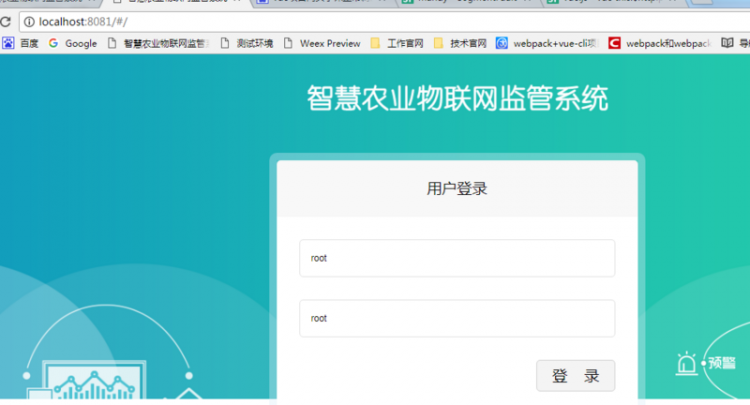
进登录页,地址栏没有问号:

第一次点击登陆,地址栏多一个问号:报catch中的错误

第二次点击登陆,就可以进入主页了

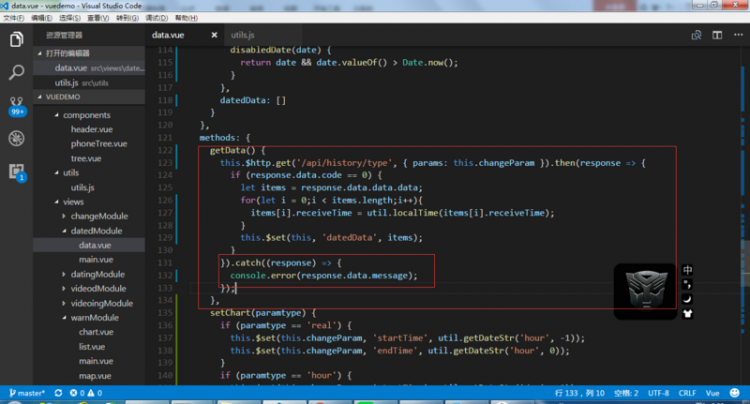
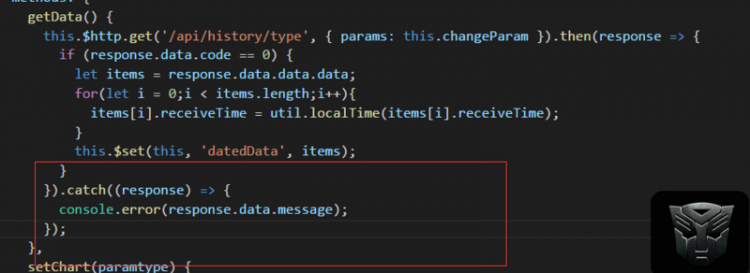
catch错误信息:

但是network里第一次点击没有捕捉到url


回答
原来是button标签,我改成别的标签,submit 或者span都可以,只有button会第一次请求post失败,第二次成功,并且只有谷歌有这个问题
真的是这么回事,特意来感谢作者,浪费了大量时间找问题啊。好生气的
找到了原因。其实是因为button被绑定到了表单中,点击button时候同时执行了表单的提交和自己设置的onclick的触发,导致一个空的表单提交重置了当前的请求。直接在form上设置为 onsubmit="return false" 就能阻止表单提交了。
var url = 'xxxx';var data ={
"xxx":"xxx",
"yyy":"yyy"
};
this.$http.post(url, data)
.then(res => {
if (res.body.result == '') {
alert('结果为空!');
this.Data = [];//Data在return中
} else {
//接收response中的结果,(可能路径不同,可能是res.data什么的,控制台看一下便知)
this.Data = res.body.result;
}
}, res => {
alert('获取失败!');
})
看了你代码没什么问题啊感觉,多了问号可能是路由带了参数(query)?还有一次两次什么的我没明白怎么回事,catch块也没看到。
第一次点击登录之后报了catch中的错,可以贴一下catch块的代码和控制台报错内容吗?
还有多出来的问号“?”我猜想应该是和路由跳转有关的。
如果要使用@click 事件,可以把button放在form外面,这样地址栏就不会产生问号'?'了
以上是 【Vue】vue this.$http.post第一次请求后地址栏多了一个?号,返回catch里的错误信息,第二次成功登进主页面 的全部内容, 来源链接: utcz.com/a/76879.html