【Vue】vue element el-upload 接收不到响应结果
vue element el-upload 接收不到响应结果
<el-upload class="upload-demo" ref="upload"drag
:action="actions"
:headers="setHeaders"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:on-error="uploadFail"
:on-success="uploadSuccess"
:auto-upload="false"
:multiple="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
methods: {
submitUpload() {
this.$refs.upload.submit();
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
uploadSuccess(res,file,fileList){
console.log(res);
console.log(file);
console.log(fileList);
},
uploadFail(res,file,fileList){
console.log(res);
console.log(file);
console.log(fileList);
}
}
uploadSuccess得到的结果是空的,不知道什么原因

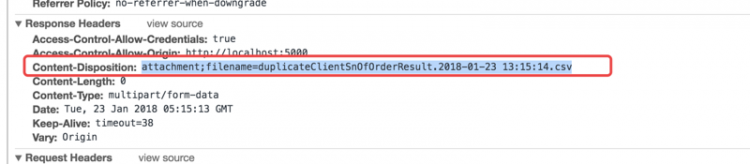
实际浏览器是有的
回答
要设置一下上传的地址
<el-upload action="https://jsonplaceholder.typicode.com/posts/"> <el-button size="small" type="primary">点击上传</el-button>
</el-upload>
以上是 【Vue】vue element el-upload 接收不到响应结果 的全部内容, 来源链接: utcz.com/a/76877.html








