【Vue】移动端定位内的元素有滑动事件,为了阻止底层元素滑动,添加touchmove.prevent,结果导致内部的也无法滑动,如何解决?
遮罩层里有个名单,由于太多,所以使用overflow来部分显示,移动端touchmove时,会让遮罩外的元素也跟着滚动,所以给遮罩添加了阻止默认事件,但是它内部的名单也不能滚动了,该怎样解决呢,
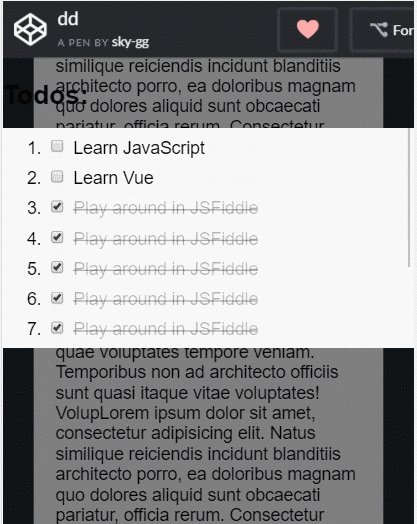
在线问题重现(麻烦f12以手机模式查看)
//大致结构<div class="mask" @touchmove.prevent>
<h2>Todos:</h2>
<ol>
<li v-for="todo in todos">
//内容
</li>
</ol>
</div>
<div class='content'>
//底层文字
</div>
给mask加上 @touchmove.prevent 时的效果,内部和底层都不能滑动
不加时的效果,内部和底层都能滑动
希望实现的效果:
内部能滑动,底层不能滑动
该如何实现呢?
回答
直接上代码了哈,header是相当于你的遮罩
/ 解决遮罩滚动时,底层页面也跟着滚动的问题/
var startY, endY; // 两个变量用来确定滑动方向$('#header').on('touchstart', function(e) {
startY = e.targetTouches[0].pageY; // 垂直起点
});
$('#header').on('touchmove', function(e) {
endY = e.targetTouches[0].pageY; // 垂直落点
// 如果默认事件是可以取消的,则滑动到底部时,只允许向上滑动;滑动到顶部时,只允许向下滑动
if(e.cancelable && (($(this)[0].scrollHeight == ($(this).scrollTop() + $(this)[0].clientHeight) && endY < startY) || ($(this).scrollTop() == 0 && endY > startY))) {
e.preventDefault();
return;
}
});
当你打开遮罩层的时候body设置overflow: hidden;关闭遮罩层的时候设置overflow: scroll;
以上是 【Vue】移动端定位内的元素有滑动事件,为了阻止底层元素滑动,添加touchmove.prevent,结果导致内部的也无法滑动,如何解决? 的全部内容, 来源链接: utcz.com/a/76873.html









