【Vue】vue规格中属性所有组合,区别本次的组合中哪些是上一次中有的记录
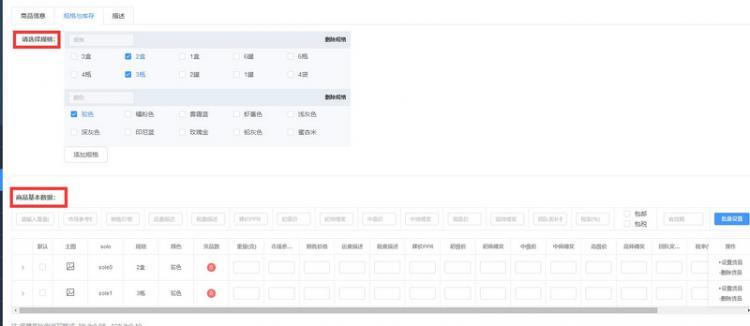
如下图示:
通过选择“规格”,然后点击选择“属性”,在下面生成相应的商品记录,也就是所有属性的组合,如:
['2盒','3盒',...]['驼色',...]
....
其它,规格和规格中的属性数量都不确定,客户选择多少就是多少,然后生成所有数量的组合也就是商品的个数,现在有一个问题就是我是每点击选择或取消一个属性就重新生成新的组合,这样存在的问题是每一次的组合都是重新生成的,这样后台管理者操作会非常的麻烦,能通过什么算法可以得到“最新一次生成的组合中哪些是本来就有的吗?”
回答
你的规格都是checkbox,你可以监听他们的change事件。如果是取消,比如取消了规格2盒,那你从tableData中删除所有规格为2盒的数据就可以(或者说tableData中所有规格为2盒的数据都是待删除的);如果是新增,比如新选择了规格3盒,那你需要根据其他属性生成所有3盒的数据,这些数据就是待增加的数据,追加到tableData中就可以了。
以上是 【Vue】vue规格中属性所有组合,区别本次的组合中哪些是上一次中有的记录 的全部内容, 来源链接: utcz.com/a/76816.html









