【Vue】初次接触better-scroll,想请问前辈,为什么better-scroll初始化后就是不能滚动?
各位前辈好,今天初次接触better-scroll这个插件,试了N多次还是无法解决无法滚动的问题,所以想请教一下!
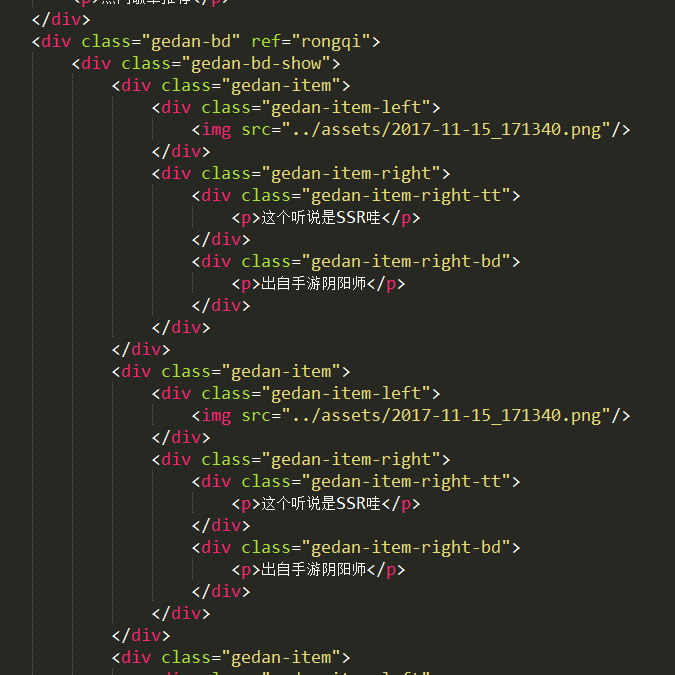
这个是我写的结构,我先把数据全部写在上面
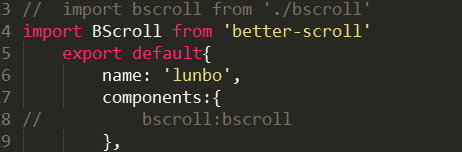
然后我是在组件里面引用的
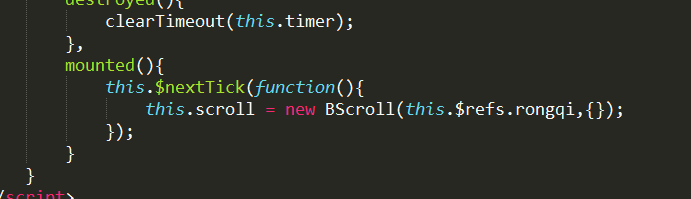
最后在mounted这个钩子函数里面初始化
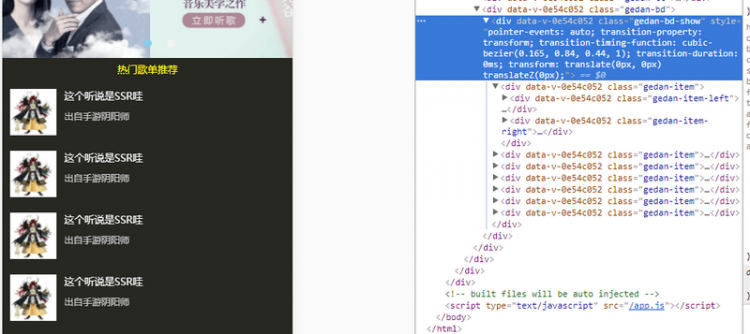
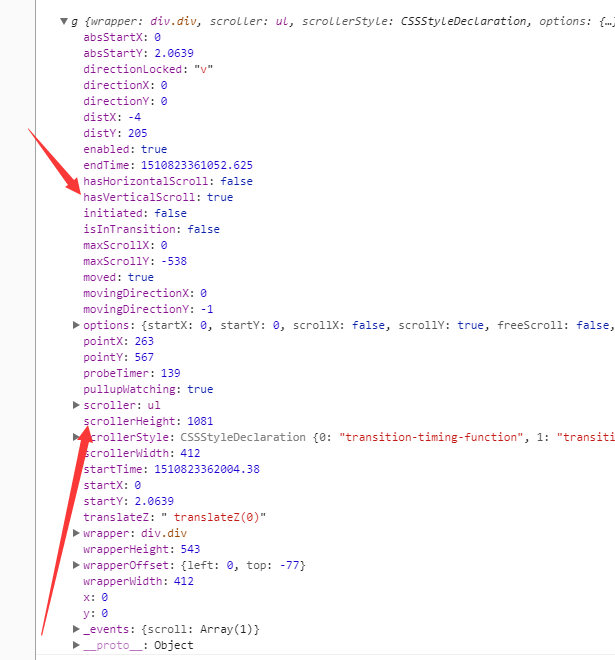
但是浏览器查看还是无法滚动,看到初始化出来了,就是不能滚动
请问前辈我是少了哪个步骤了吗??还是钩子函数不是这个mounted,试了好久都不行,希望能到前辈指教!!拜托了!
回答
你这个说的很模糊,我所认识的better-scroll不滚动有几种可能,不过原因大多数都是因为类容没有加载完导致的,比如隐藏切换显示,这样都会导致插件参数的scrollerHeight:0,一般来说调用一下refresh()就行了。
所以经常写法为
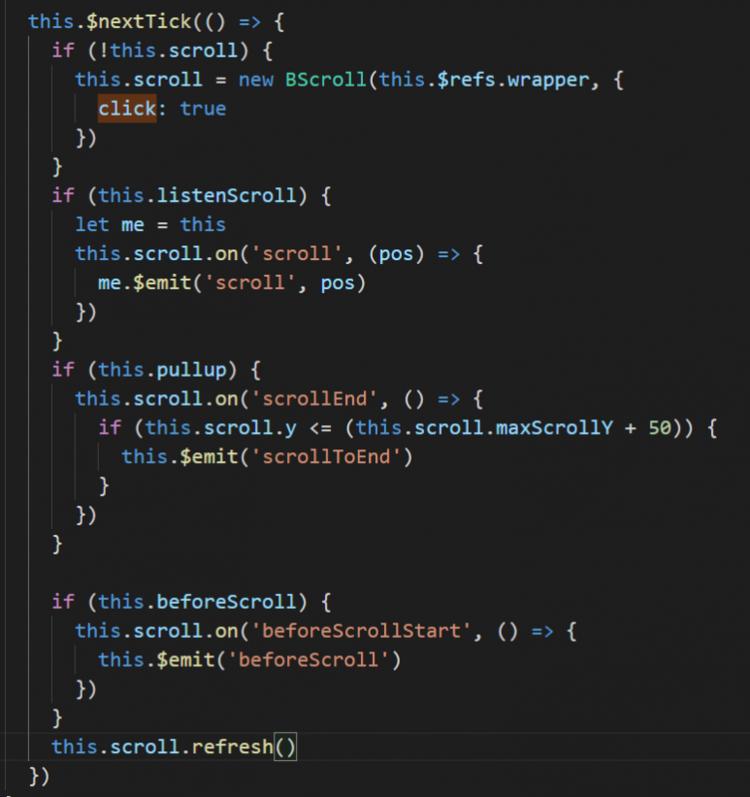
this.$nextTick(()=>{ if (!this.scroll) {
this.scroll = new BScroll(this.$refs.rongqi, {
click: true
});
} else {
this.scroll.refresh();
};
});
看看你这两个参数是否和我一样hasVerticalScroll为true,scrollerHeight有值
你要保证滚动内容容器总高度大于外层展示容器。
<div id="demo01"> <div class="scrollBox">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<script>
new BScroll(document.getElementById('demo01'),{
bounce:true,
momentumLimitDistance:5
});
</script>
也就是说demo01的高度要小于scrollBox的高度
虽然是三年前的问题,但还是想恢复下,避免新人踩坑,先分析1:利用插件滚动,核心要content大于wrapper才能激活,但当打开F12检查时,发现content尺寸是大于wrapper呀,别急;分析2看你这代码应该是vue框架(mvvm类型框架要理解其机制),所以会有加载时间的问题,在数据还没请求完时候,滚动插件已经激活,此时会判定content不大于wrapper,so无法滚动?
问题分析完了,然后解决问题:把this.$nextTick写在所加载的数据监听watch里即可。
遇到这个问题开始以为是版本原因,1.5和2.0都尝试了,但都是首次进入页面不能滚动必须刷新,设置的父元素和子元素高度是满足条件的,于是开始到处使用scroll.refresh(),跟上面各位老哥说的差不多,watch,activated,mounted,$nextTick全都用了,测试也确实执行了函数但还是没解决问题,如果这样还不行你可以试试加上这两行代码 。我加上以后根本不用使用refresh也好了,只是还不知道底层逻辑怎么判定的
我也遇到过这个问题,一开始不行,刷新一下就好了。
是因为数据渲染没有完成,scroll已经初始化完了。
目前的解决方案是使用setTimeout函数延迟scroll的refresh。

前辈 你好 请问vue中betterscroll在mounted中使用this.$nexttick使用后 输出的this.scroll参数都是符合的 但是不能滚动 是为什么呀 太难了 我做了几天了 wrapper定位高度定位overflow我都写了 感谢
以上是 【Vue】初次接触better-scroll,想请问前辈,为什么better-scroll初始化后就是不能滚动? 的全部内容, 来源链接: utcz.com/a/76694.html







