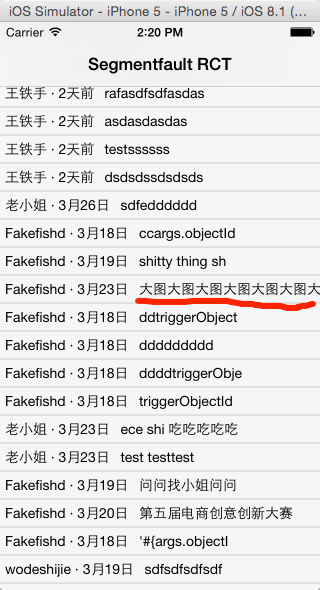
【React】如何解决react native里的Listview的文字换行问题?
render: function() {return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}/>
);
},
_renderRow: function(rowData: string, sectionID: number, rowID: number) {
return (
<View>
<TouchableHighlight>
<View style={styles.row}>
<View style={styles.questionInfo}>
<Text>{rowData.user.name} · {rowData.createdDate}</Text>
</View>
<View style={styles.questionTitle}>
<Text>{rowData.title}</Text>
</View>
</View>
</TouchableHighlight>
<View style={styles.separator} />
</View>
);
},

回答
<Text>
大图大图我要换行{'\n'}大图大图大图大图大图大图
</Text>
大图大图我要换行
大图大图大图大图大图大图
flexWrap: 'nowrap' 不行?
hi,请问你的这个问题解决了么?怎么解决的呢?
(<br/>)
大图大图我要换行{'n'}大图大图大图大图大图大图
以上是 【React】如何解决react native里的Listview的文字换行问题? 的全部内容, 来源链接: utcz.com/a/76514.html









