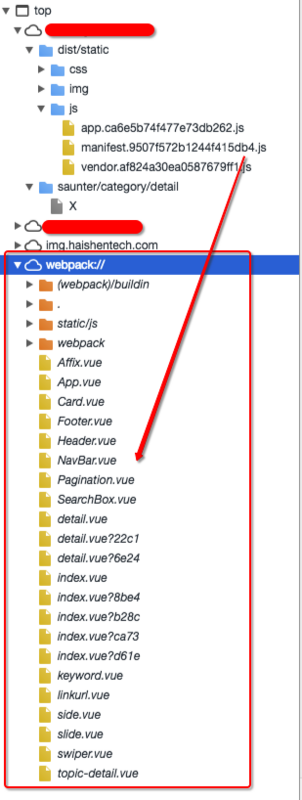
【Vue】webpack + vue2.0 服务端渲染 可以隐藏图中的source的webpack部分吗

webpack + vue2.0 服务端渲染 可以不显示图中的source的webpack部分吗
https://vue-hn.now.sh/top 看这个demo上面是没有这个的
需要webpack中配置什么吗
回答
将 config/index.js 中 build 下的 productionSourceMap: true, 改为 productionSourceMap: false, 即可
这个是由于设置的 devtool: '#eval-source-map' 吧.
生产版本中, 将 devtool 置为 '' 即可.
if (process.env.NODE_ENV === 'production') { indexConfig.devtool = ''
}
不放到服务器上不就可以了?项目的运行并没有用到.vue .tpl这些源文件如果你是用webpack打包工具把它们全部打包到一个文件的花,只需要把页面真正src进去的文件放到服务器上就ok了
以上是 【Vue】webpack + vue2.0 服务端渲染 可以隐藏图中的source的webpack部分吗 的全部内容, 来源链接: utcz.com/a/76373.html







