【Vue】ElementUI中,利用upload组件手动提交多个文件报错
<el-form-item label="附件:">
<el-uploadclass="upload-demo"
:action="uploadUrl"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-success="uploadSuccess"
:before-remove="beforeRemove"
:limit="1"
:on-exceed="handleExceed"
:file-list="fileList"
:data="uploadObj"
:headers="headers"
ref="upload"
:auto-upload="false"
>
<el-button size="small">点击上传</el-button>
<div
slot="tip"
class="el-upload__tip col999"
>支持扩展名:rar. zip. doc. docx. pdf. jpg…</div>
</el-upload>
</el-form-item
<el-form-item>
<el-button
type="primary"
@click="saveSonTask"
size="small"
>确定</el-button>
</el-form-item>
手动上传文件,在点击确定按钮的时候我们在进行文件的上传
相关代码
let formData = new FormData();formData.append("file", _this.fileList); //将上传的数组放在这里
formData.append("concent", _this.form.taskDec); //任务表述
formData.append("planstartdate", _this.form.timeQuantum[0]); //任务开始日期
formData.append("planenddate", _this.form.timeQuantum[1]); //任务结束日期
formData.append("taskgrade", _this.form.referenceScore); //任务得分
formData.append("deptId", _this.form.dutyDep); //部门id
formData.append("deptName", _this.sonTaskDepAry[0].deptName); //部门名称
formData.append("memo", _this.form.memo); //备注
formData.append("principalId", _this.form.taskTopName); //负责人id
formData.append("principalName", _this.principalName); //负责人名称
formData.append("study", _this.form.learnTask === "是" ? true : false); //是否是学习任务
formData.append("urgency", _this.form.ifNow === "是" ? true : false); //是否紧急
formData.append("budget", _this.form.linkBudget === "是" ? true : false); //是否预算
formData.append("projectplanId", _this.plan_id); //项目id
formData.append("parentId", _this.rowData.id); //子任务需要传递一个父级id
// 这里我们循环将需要的数据传递给后台
for (let i = 0; i < this.selectTaglist.length; i++) {
const element = this.selectTaglist[i];
formData.append("labelId[" + i + "].grade", element.grade);
formData.append("labelId[" + i + "].id", element.id);
formData.append("labelId[" + i + "].name", element.name);
}
_this.uploadFileRequest("project-plan/task/save", formData, function(
data
) {
console.log(data);
if (data.data.code == "406") {
_this.sonTaskDialog = false;
_this.$message({
message: data.data.message,
type: "warning"
});
return;
}
_this.sonTaskDialog = false;
_this.$message({
message: "保存成功",
type: "success"
});
//封装的axios
export const uploadFileRequest = (url, params,fun) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
headers: {
'Content-Type': 'multipart/form-data',
'authorization': sessionStorage.getItem('principal'),
'token': sessionStorage.getItem('token')
}
}).then(data=>{
fun(data)
})
}
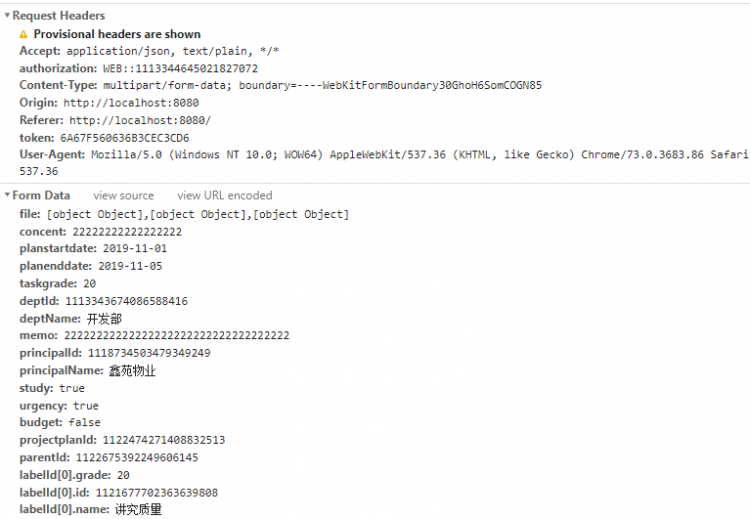
控制台

文件应该是以流的形式传递的啊?怎么会变成[object,object]
回答
for(var i = 0 ; i < _this.fileList.length; i++) { formData.append(file, _this.fileList[i])
}
一个个append,不要append数组
以上是 【Vue】ElementUI中,利用upload组件手动提交多个文件报错 的全部内容, 来源链接: utcz.com/a/76371.html