【React】webpack-dev-server 配置proxy转发请求无效,麻烦大牛帮忙看下?
项目最近打包速度越来越慢,针对webpack进行了一些配置的优化,之前是用nginx + webpack -w来开发。但发现经过DllPlugin、happypack等配置webpack-dev-server的编译速度远远超过build速度。但是,也在最后一步卡主了,webpack-dev-server配置了proxy转发请求,但是无效。配置如下,麻烦哪位大牛帮我看一下,不胜感激~~
webpack.config.js
var path = require('path');var webpack = require('webpack');
var ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin');
var HappyPack = require("happypack");
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, './app/dci.js');
var BUILD_PATH = path.resolve(ROOT_PATH, 'dist');
var config = {
context: path.resolve(__dirname), // to automatically find tsconfig.json
devtool: false,
entry: [
'react-hot-loader/patch',
APP_PATH,
],
output: {
path: BUILD_PATH,
filename: "dci.js",
publicPath: "/",
chunkFilename: 'js/[id].[chunkhash].js',
},
//...
};
module.exports = config;
weback.dev.config.js
var config = require('./webpack.config.js');
var webpack = require('webpack');
var path = require('path');
var ROOT_PATH = path.resolve(__dirname);
var BULID_PATH = path.resolve(ROOT_PATH, '/dist/');
var HtmlWebpackPlugin = require('html-webpack-plugin');
config.devServer = {
port: 8018,
publicPath: "http://localhost/dist/", //我猜测可能是这里的问题,但是不知道怎么修改
host: '0.0.0.0',
hot: true,
inline: true,
// contentBase: BULID_PATH,//告诉服务器从哪里提供内容
historyApiFallback: true,
compress: true,
disableHostCheck: true,
proxy: {
'/api': {
target: 'http://192.168.200.55:8080', //这里并没有生效,依然是在8018端口发送的请求
secure: false,
changeOrigin: true
}
}
};
config.devtool = 'eval';
config.plugins.push(new webpack.DefinePlugin({
process: {
env: {
NODE_ENV: JSON.stringify('development')
},
noDeprecation: true
}
}));
config.plugins.push(
new webpack.NamedModulesPlugin()
);
config.plugins.push(
new webpack.HotModuleReplacementPlugin()
);
config.plugins.push(
new HtmlWebpackPlugin({
title: 'Hot Module Replacement',
template: path.join(__dirname, '/dist/dci.html')
})
);
module.exports = config;

求指点迷津
回答
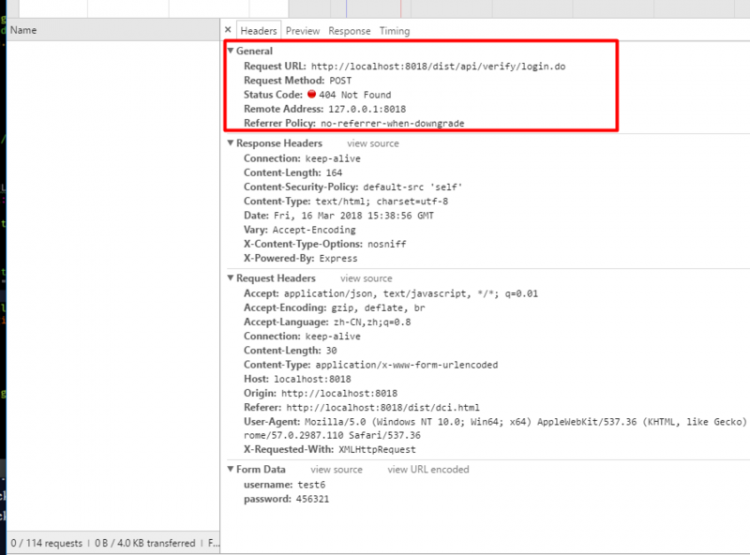
看你访问的是 /dist/api,把配置里也改成这样试试,不知道你为什么要加/dist
你在浏览器上看到的肯定是8018端口的,不然你设置代理来意义何在
昨天从github与Stack Overflow上试了很多的配置还是不过,只好回头仔细研究webpack-dev-server文档几项描述。找到问题所在,下面贴出来:
webpack.config.js
//...剩余其它代码var BULID_PATH = path.resolve(ROOT_PATH, 'dist/');
config.devServer = {
port: 8018,
publicPath: "/", //这里也是2楼YoungYou指出来的问题,publicPath是存放编译后文件的位置,按照官方
//的描述,可以用完整的文件路径,或者文件夹名称,我加了```dist/```,所以请求的格
//式是'/dist/api/**',导致请求转发失败
host: '0.0.0.0',
hot: true,
inline: true,
contentBase: BULID_PATH,//另外一点在于这里
//告诉服务器从哪里提供内容, 包括图片、```lib.js```、 ```*.html```等
historyApiFallback: true,
compress: true,
disableHostCheck: true,
proxy: {
'/api/**': {
target: 'http://192.168.200.55:8080/',
changeOrigin: true
},
}
};
以上是 【React】webpack-dev-server 配置proxy转发请求无效,麻烦大牛帮忙看下? 的全部内容, 来源链接: utcz.com/a/76249.html







