【React】Ant Design Mobile的ListView 下拉刷新组件的DataSource
Ant Design Mobile的ListView 下拉刷新组件的DataSource,有两处代码没看懂,请大佬帮解释一下:
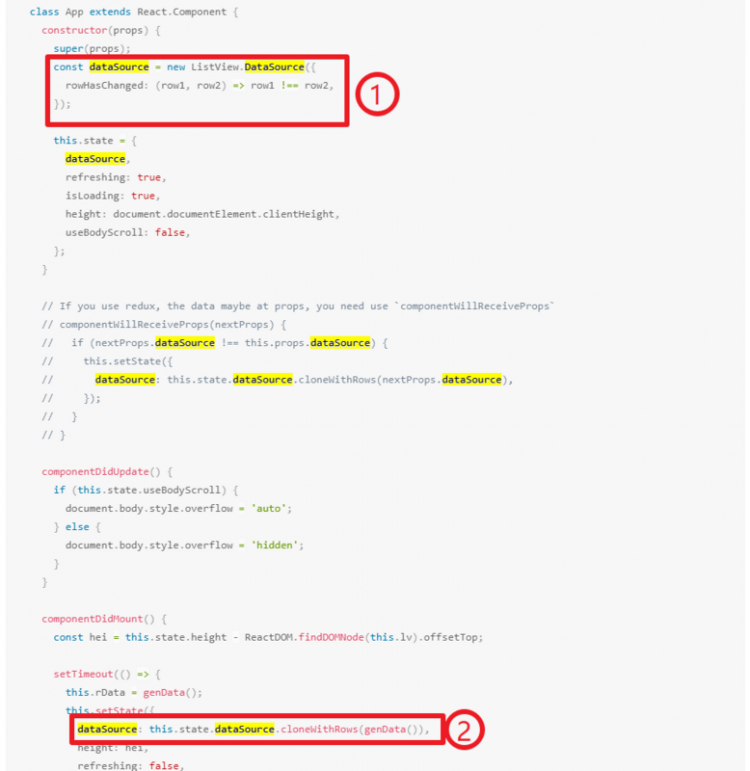
代码截图:

上面截图来源于Ant Design Mobile文档,打开下面链接,点击下面截图所示的红框中的图标即可看到组件完整代码:
https://antd-mobile.gitee.io/...

问题:
1、第1个红框中,rowHasChanged有什么作用?
const dataSource = new ListView.DataSource({rowHasChanged: (row1, row2) => row1 !== row2,
});
2、第2个红框中,看样子this.state.dataSource是个对象,它里面都有哪些属性和方法?
dataSource: this.state.dataSource.cloneWithRows(genData()),回答
这个答案里面说了怎么找到目标的,或者直接看下面的连接.
rowHasChanged的含义,可以看ListViewDataSource文档中的构造函数那里的介绍,新建ListViewDataSource类的时候,需要给构造函数传入一个对象,来指定如何获取数据和什么时候重新渲染,rowHasChanged就是这个对象中的一个方法,用来决定什么添加新的行的.
rowHasChanged: (row1, row2) => row1 !== row2,这段代码中row1是旧的值row2是新的值,每次更改数据源的时候,会调用这个方法,来判断哪些行的数据被改变了,然后重新渲染这些改变的行.
在react中,当我们需要渲染一个列表的时候,需要在每项添加一个key,根据key来判断这一项是否需要重新渲染.你可以把rowHasChanged想象为这个key.
参考
ReactNative之ListView(八)
What are the exact inputs to rowHasChanged in ListView.DataSource
listviewdatasource#constructor
以上是 【React】Ant Design Mobile的ListView 下拉刷新组件的DataSource 的全部内容, 来源链接: utcz.com/a/76224.html









