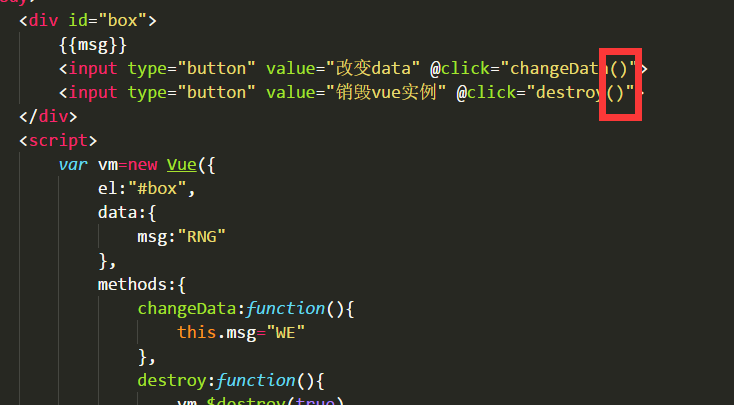
【Vue】vue的click事件后加不加括号的问题

为什么这里加不加括号都可以运行呢?
回答
应该是 Vue 对函数调用表达式额外用了一个函数做了层包装。
加与不加括号的区别在于事件对象参数 event 的处理。不加括号时,函数第一个参数为 event,加了括号后,需要手动传入 $event 才能获得事件对象
Ni看错了把,应该只有第一个能点
vue的函数调用加不加()都可以的
以上是 【Vue】vue的click事件后加不加括号的问题 的全部内容, 来源链接: utcz.com/a/76202.html