【Vue】element-ui 如何获取select组件的label值?

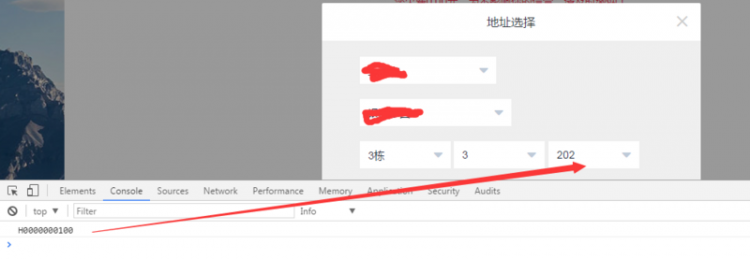
1、如图所示: 下拉选中202, 组件的change事件打印出来的是value值(就是下面打印出来的),但我现在只想获取202(这是赋值在label属性中的)这个值,不想获取下面打印出来的值,如何解决? 谢谢了,被这个问题烦住了。
回答
你的select,是数组对象(不重复的)形式循环渲染出来的。所以可以只需操作数据形式求得,
添加@change="changeValue"
changeValue(value) { console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}
具体demo如下:// html
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/lib/index.js"></script>
<div id="app">
<template>
<el-select v-model="value" placeholder="请选择" @change="changeValue">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</div>
// jsvar Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
var Ctor = Vue.extend(Main)
new Ctor({
methods:{
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}
}
}).$mount('#app')
@import url("https://unpkg.com/[email protected]/lib/theme-default/index.css");2019.01.24 更新
今天想到一个更简单的办法,可以获取任意数据,通过绑定原生click事件来进行传参。
组件模板中:
<el-select v-model="form.orgId"> <el-option
v-for="item in orgList"
:key="item.orgId"
:value="item.orgId"
:label="item.orgName"
// 绑定原生click事件来进行传参
@click.native="option_click_handler(item)"
></el-option>
</el-select>
methods中:
option_click_handler(data: any) { this.orgData = data;
},
可以通过 $refs 拿到 el-select 组件实例,该实例拥有 selectedLabel 属性,为当前选中的 label。
或者可以通过 selected 拿到选中的 option 的组件实例,拥有 label 和 value 两个属性。
<el-select v-model="form.addressProvince"
ref="selectProvince"
@change="select_handler_province"
>
<el-option
v-for="(item,index) in addressProvince"
:value="item.code"
:label="item.name"
></el-option>
</el-select>
select_handler_province() { Vue.nextTick(() => {
console.log(this.$refs.selectProvince.selectedLabel);
console.log(this.$refs.selectProvince.selected.label);
});
}
label(ref="xxx" data="56")
this.$refs.xxx.getAttribute('data')
你把label和value反过来试一试,不谢~
以上是 【Vue】element-ui 如何获取select组件的label值? 的全部内容, 来源链接: utcz.com/a/76207.html









