【Vue】vue axios 的同步问题
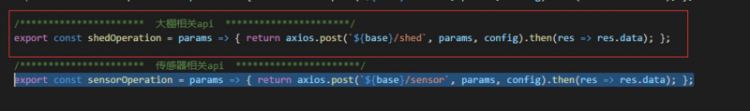
比如我写个api是这样的


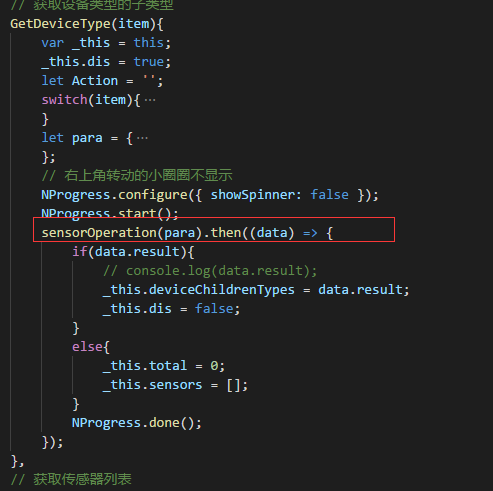
然后调用这个api,

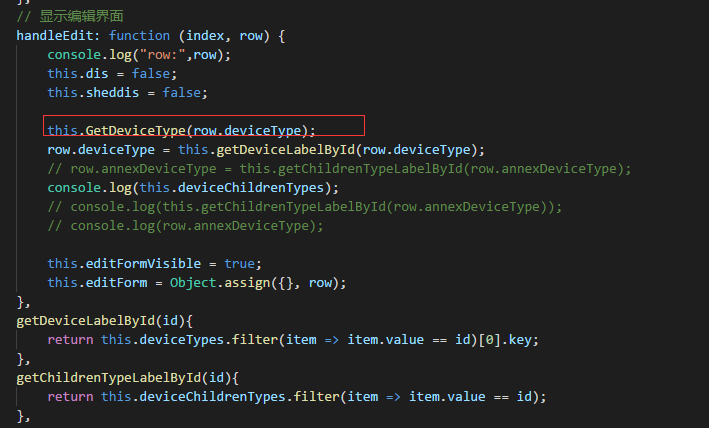
编辑的时候,又想用这个方法,但是,存在一个异步的问题,
我在下一步输出this.deviceChildrenTypes的时候,它还是空的,并没有返回赋值
怎么解决这个同步问题,好像axios不能同步,只能用Promise解决,这个怎么弄。
谢谢啦。
回答
你可以给 getDeviceType方法多加一个回调参数
getDeviceType (item, callback) { if () {}
...
// 方法里面的事情做完了,或者你觉得该调用的时候
// 如果有参数的话,通过 callback 传过去
callback && callback(param)
}
然后编辑的时候
handleEdit (row, type) { ...
this.getDeviceType(row.deviceType, param => {
// 这里接收 getDeviceType 回调传过来的参数 param
// 将我跟你说的获取 label 的要做的事情放在这里去做
})
}
希望能再次帮助到你 ^_^
async/await使代码更优雅,或者传递Promise
async GetDeviceType (item) { ...
let data = await sensorOperation(para);
...
}
handleEdit: function (index, row) {
...
this.GetDeviceType(row.deviceType).then(() => {
...
});
哈哈,看几年前的问题,那 个时候是前端新手。现在这种问题已经不是问题了。
callback?
以上是 【Vue】vue axios 的同步问题 的全部内容, 来源链接: utcz.com/a/76166.html









