【Vue】vue获取到了后端数据,如何给其换行?

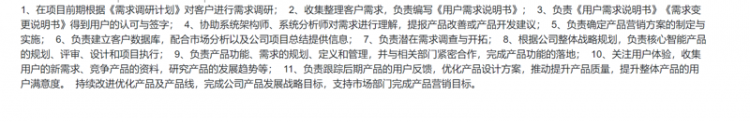
已获取到数据并在页面上显示,但是是一段文字效果,想问下,如何才能给文字换行?
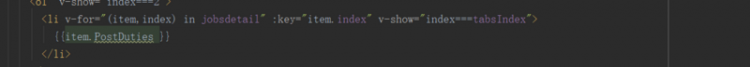
HTML 代码
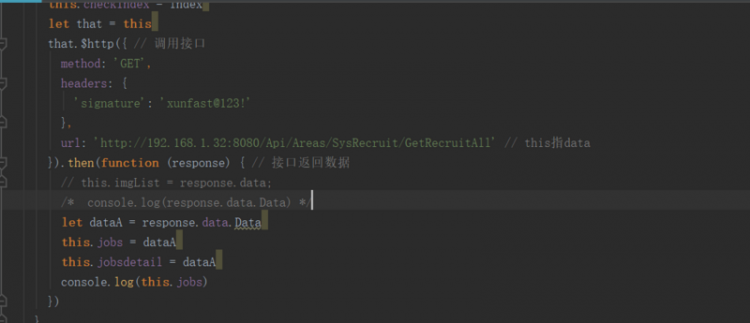
获取后端数据代码
回答
让后端返回给你带标签的形式:<p>1.xxx<br/>2.xxx<br/></p>
要是前端处理的话我认为不合理。虽然前端也能处理。
首先后端给你的内容应该是动态的,也就是这段文本是动态生成的。那么这段文本的来源开始哪里??我猜测应该是类似从富文本编辑器中“用户”去编写完了传给后端的。传的时候应该是自带标签的。
不然要是写死的文本的话你前端自己写不就行了,不需要通过后端获取。
你说呢?!
ps: 有人说让后端搞成list,显然不合理。能不能从问题本源来回答。
根据分号转成数组;然后再循环数组,填充到标签中 比如 data return 里面定义个arr
let list='1.你好吗;2.你是谁;3.你在呢'
this.arr=list.split(';')
<span v-for='item of arr'>{{item}}</span>
即可
应该让后端返回一个list,然后前端遍历,用p标签就可以
如果格式都是固定的,前端可以根据每句话后面的;拆分为数组,然后进行遍历
要么后端返回给你的时候加上
要么就分成list,你自己循环
一整个字符串是换行是不可控的,达不到预期效果,只能像上面两位大佬说的,在js要先转成数组:
给你的jobsdetail添加个数组,拿到jobsdetail值后做个处理....
this.jobsdetail=dataA
this.jobsdetail.PostDutiesArr=dataA.PostDuties.replace(/\s\d/g,v=>{return '$'+v}).split('$ ')
.....
页面上写成
....
<p v-for='it in item.PostDutiesArr'>{{it}}</p>
....
这种东西明显应该是后端给你处理好格式一起返回,不可能前端进行格式化的。
能在后端处理的逻辑尽量不要丢给前端,因为前端太容易被篡改了。
按 ; 号 分割完成业务需求就是了,
如果让后端给,估计格式这样~
["aaaaaaaaaaaaa", "bbbbbbbbbbbbbb", "ccccccccccccccc"]看问题里面的展示,可以初步判断这是一个textarea框提交的东西,前端只需要保持提交时候的换行样式而已;
就是一个replace(/[\r\n]/g,'<br>')的问题,这种事前端做不了?
干什么都让后端给你处理好,你做个纯展示,还想提升前端薪资?
就这题来说,VUE加个过滤器,多简单的事。
可以将字符串先join(“;”)转化为数组
然后拿数组去自己排吧
将后台返回的数据进行分解,组装。
应该使用类似nl2br的方案,vue使用v-html来渲染即可。
基本原则就是所见所得吧,后台录入的地方,录成什么样,前端就渲染成什么样
目测后台数据是textrea保存的数据,只需要正则匹配一下,加入换行和空格就好啦,很简单
textareaTo(str) { let regs = new RegExp("\r", "g");
let reg = new RegExp("\n", "g");
let regSpace = new RegExp(" ", "g");
str = str.replace(reg, "<br/>");
str = str.replace(regs, "<br/>");
str = str.replace(regSpace, " ");
return str;
},
以上是 【Vue】vue获取到了后端数据,如何给其换行? 的全部内容, 来源链接: utcz.com/a/75991.html








