【React】antd Table组件实现树形数据拖拽排序
查看antd官网的拖拽排序示例,实践的时候用了下树形结构数据,但是发现列表展开后拖拽排序完全错乱,各位大佬有什么好的解决方法吗
import { Table } from 'antd';import { DndProvider, DragSource, DropTarget } from 'react-dnd';
import HTML5Backend from 'react-dnd-html5-backend';
import update from 'immutability-helper';
let dragingIndex = -1;
class BodyRow extends React.Component {
render() {
const { isOver, connectDragSource, connectDropTarget, moveRow, ...restProps } = this.props;
const style = { ...restProps.style, cursor: 'move' };
let { className } = restProps;
if (isOver) {
if (restProps.index > dragingIndex) {
className += ' drop-over-downward';
}
if (restProps.index < dragingIndex) {
className += ' drop-over-upward';
}
}
return connectDragSource(
connectDropTarget(<tr {...restProps} className={className} style={style} />),
);
}
}
const rowSource = {
beginDrag(props) {
dragingIndex = props.index;
return {
index: props.index,
};
},
};
const rowTarget = {
drop(props, monitor) {
const dragIndex = monitor.getItem().index;
const hoverIndex = props.index;
// Don't replace items with themselves
if (dragIndex === hoverIndex) {
return;
}
// Time to actually perform the action
props.moveRow(dragIndex, hoverIndex);
// Note: we're mutating the monitor item here!
// Generally it's better to avoid mutations,
// but it's good here for the sake of performance
// to avoid expensive index searches.
monitor.getItem().index = hoverIndex;
},
};
const DragableBodyRow = DropTarget('row', rowTarget, (connect, monitor) => ({
connectDropTarget: connect.dropTarget(),
isOver: monitor.isOver(),
}))(
DragSource('row', rowSource, connect => ({
connectDragSource: connect.dragSource(),
}))(BodyRow),
);
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
},
{
title: 'Address',
dataIndex: 'address',
key: 'address',
},
];
class DragSortingTable extends React.Component {
state = {
data: [
{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
},
{
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
},
{
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
],
};
components = {
body: {
row: DragableBodyRow,
},
};
moveRow = (dragIndex, hoverIndex) => {
const { data } = this.state;
const dragRow = data[dragIndex];
this.setState(
update(this.state, {
data: {
$splice: [[dragIndex, 1], [hoverIndex, 0, dragRow]],
},
}),
);
};
render() {
return (
<DndProvider backend={HTML5Backend}>
<Table
columns={columns}
dataSource={this.state.data}
components={this.components}
onRow={(record, index) => ({
index,
moveRow: this.moveRow,
})}
/>
</DndProvider>
);
}
}
回答
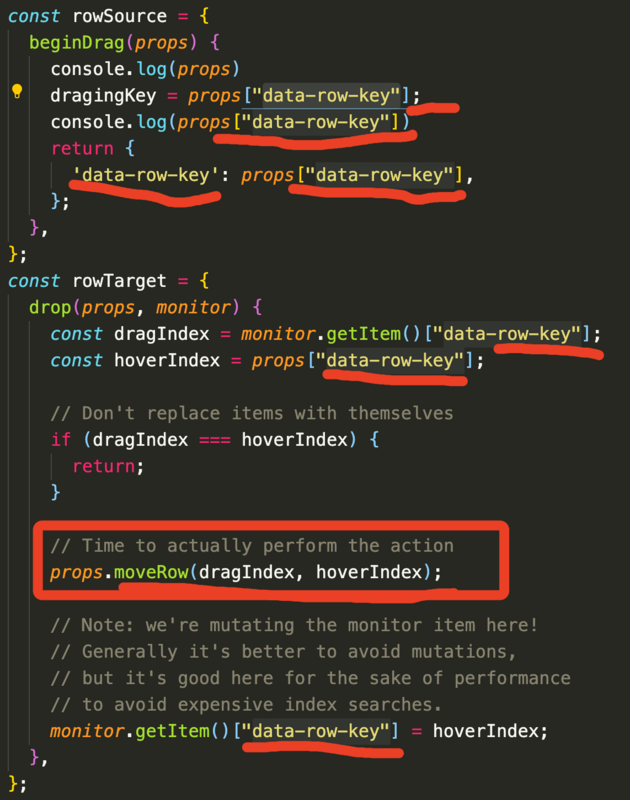
不知道你是否已经解决。你可以在rowSource的beginDrag方法里面打印下props,你会发现props下的["data-row-key"]属性就是每个元素的key,一级、二级、三级....都是的,
相关代码可以做如下调整
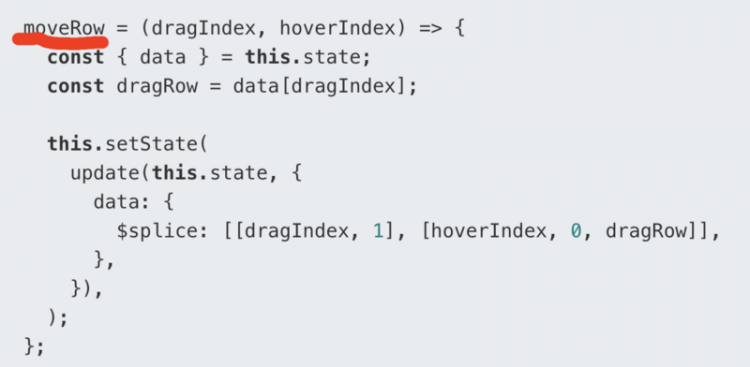
框框里的moveRow,调用的是你的如下方法
在此打印下console.log(dragIndex)console.log(hoverIndex)你就会发现dragIndex和hoverIndex已经变成了你拖拽的对象的key和释放的位置的key,如此就可以根据这两个key操作数据。
完工以上是 【React】antd Table组件实现树形数据拖拽排序 的全部内容, 来源链接: utcz.com/a/75759.html





