【Vue】element ui table组件宽度能不能自适应
最近刚接触了下饿了么的前端组件库element-ui,但是刚使用就遇到问题了
主要有两个不解的问题:
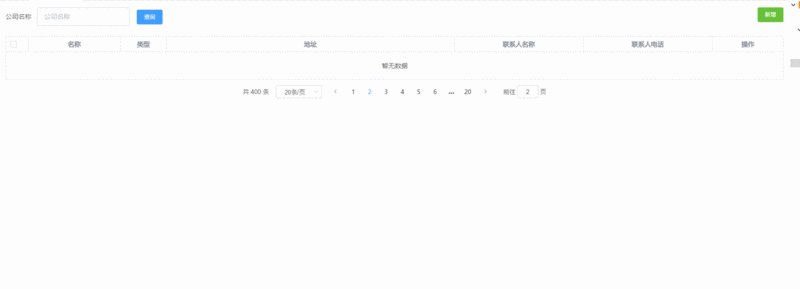
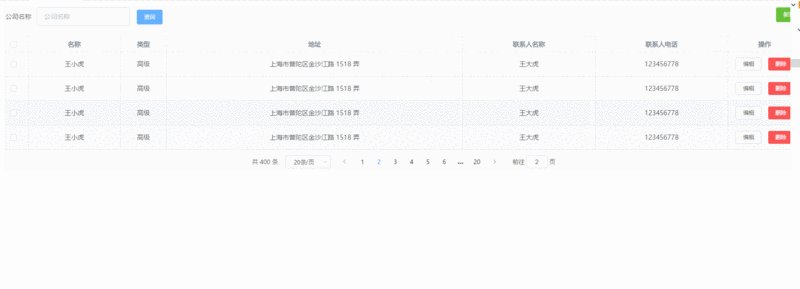
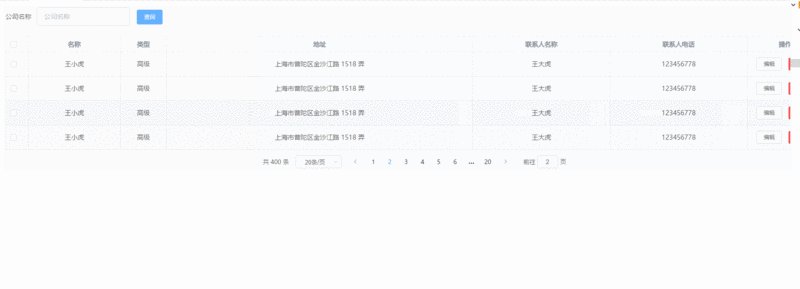
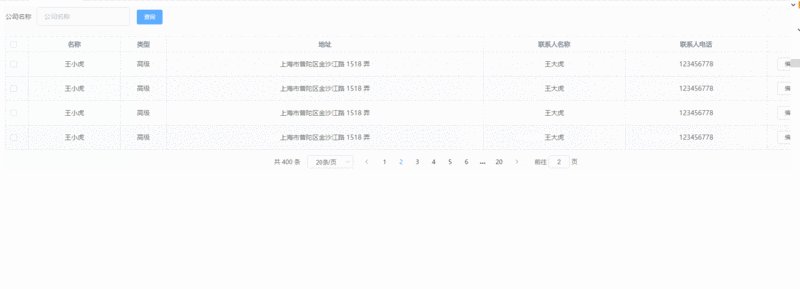
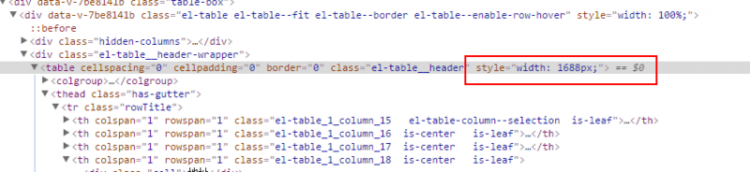
1、在设置纵向边框border为TRUE显示边框后,当没有加载表格数据只有表头时显示正常,但当加载数据后,表格一直抖动而且宽度持续增加。默认fit=true,把fit设置为false后是不会抖动了,但列不能充满表格。
2、在使用table组件时,我希望能让表格宽度随着窗口宽度自适应,但是表格的宽度总是固定为初始化组件后渲染的宽度,当窗口最大化后表格的宽度不变化,因为表格宽度已经是固定的了
难道是我使用的方法不对吗?
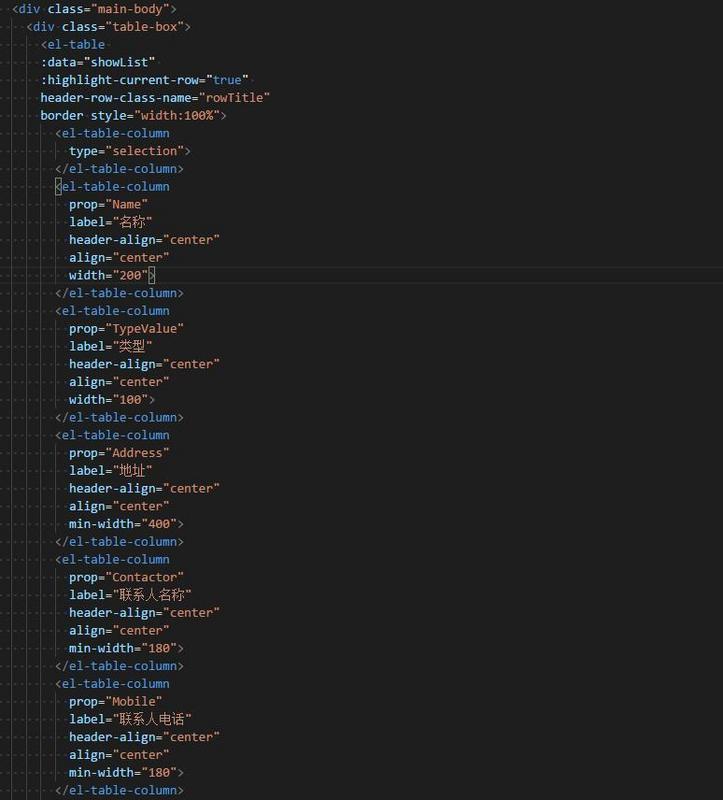
附上用table的这块代码

回答
换了个旧版本解决了,使用2.0.4的版本一直会抖动,换了个1.4.10的就不会了,不过还是很好奇为什么在你们那不会出现这个问题,难道是我其他样式影响了吗
========================补充==================
后来我用iview的时候也遇到同样问题,但找到解决办法了
给Table的父元素加个样式就可以了
overflow: auto;你应该是使用了flex 布局,,如一边固定一边自适应,,,则在自适应 容器中加 overflow: hidden ; 然后表格就可以自适应了。(我是用了flex,,才出现这问题,用正常float,则不会出现。原因未知...)
我今天也遇到了同样问题
感觉是element-ui在宽度不足的时候用JS自动增加宽度。
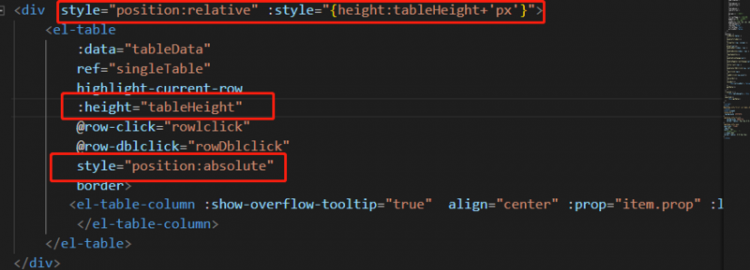
下面是比较trick的解决方案,就是宽度不要写100% =。=![]()
以上解决方案要是不管用可以试一下我这个。

看了代码之后虽然没有抖动问题,但是整个表格横向是一样的显示不全,主要原因应该是在每一列定义的min-width的问题,你先删除el-table-column中的width或者min-width先看下效果,我们再继续讨论。
你的问题我看了下
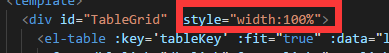
你在使用 el-table 前 套 一个 div ,限制宽度样式 width 100% ,你的抖动就会没了

我也遇到了这个问题,最后发现不是table的问题,是中间使用的容器上增加宽度100%就可以了
<template> <el-container class="warp-container">
<!--头部-->
<el-header :span="24" style="height: 50px;">
</el-header>
<el-container style="width:100%;">
<!--左侧导航-->
<el-aside :class="{showSidebar:!collapsed}" style="width: auto;">
</el-aside>
<el-main class="main-container">
<el-col :span="24" class="content-wrapper">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</el-col>
</el-main>
</el-container>
</el-container>
</template>
给你的table外面的父元素加一个width就好了
这个是一个bug, 官方issue上有提到 https://github.com/ElemeFE/el...
以上是 【Vue】element ui table组件宽度能不能自适应 的全部内容, 来源链接: utcz.com/a/75748.html









