【Vue】关于vue动画,实现tab切换页面时左右滑动效果
今天要想做一个类似于app切换效果的demo,既点击
![]()
这个时,获取相应数据


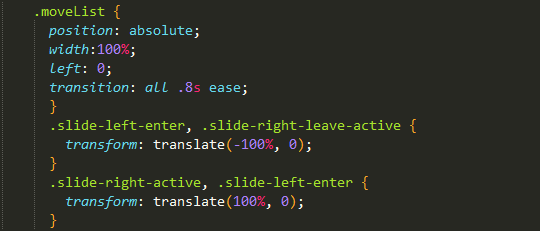
动画已经加上了,但是不知道怎么才能进行切换
像进入详情页那个,已经有办法解决了,但是tab切换这个却发现无从下手,哪位大神能给提供一下思路吗,或者提供一个方案,demo都好,万分感谢!!
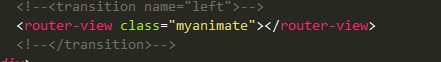
不想使用插件的哦,只想用vue+vuex+router" title="vue-router">vue-router+transition来实现
补充




是样式写少了还是什么原因呢,我感觉这样好像就够了
解决:
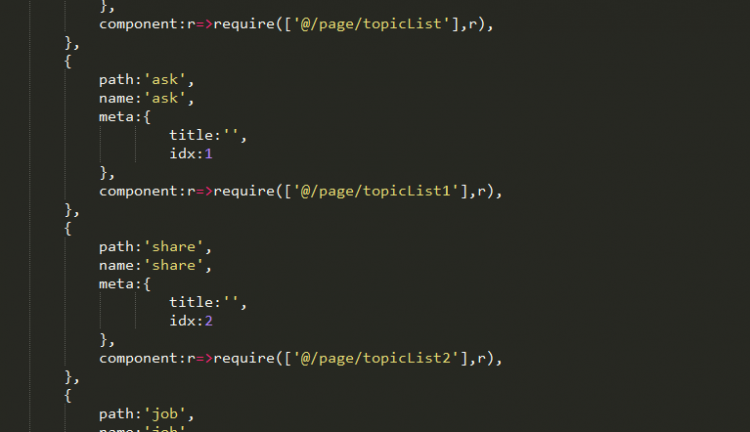
原来我路由配置的时候,每一个tab页面引入的都是同一个文件,只要把列表页封装成一个组件,然后路由配置,不同主题列表引入不同的文件,即可解决

回答
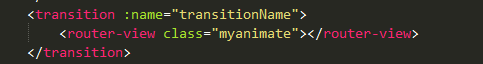
写了<router-view/>会配置路由么?
路由配置上就行了。
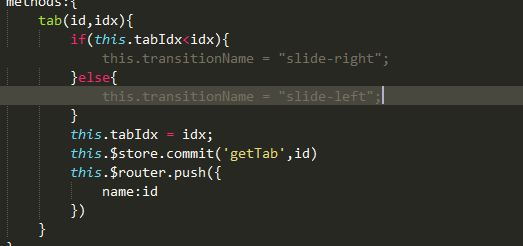
至于是左滑动还是右滑动,可以动态绑定name,注册路由时meta中写上索引
{ path: '/supervise',
name: 'supervise',
component: Supervise,
meta: { index: 2 }
},
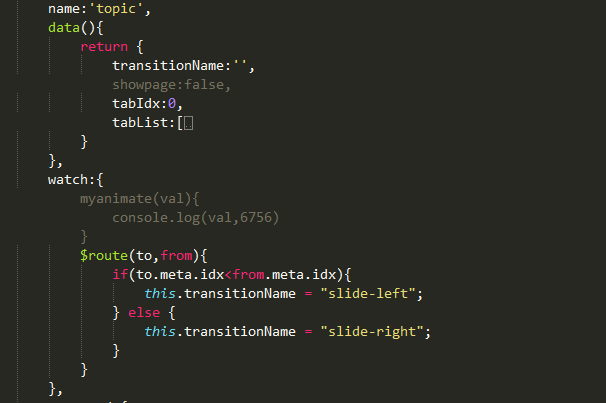
在当前tab组件watch $route
watch: { $route(to, from) {
if(to.meta.index < from.meta.index) {
this.transitionName = "slide-forward"
} else {
this.transitionName = "slide-back"
}
}
}
在父组件定义一个变量,子组件传值状态值到父组件。v-if判断状态,展现不同的组件就行了,非常简单
谁有demo ??
以上是 【Vue】关于vue动画,实现tab切换页面时左右滑动效果 的全部内容, 来源链接: utcz.com/a/75654.html








