【Vue】vue-cli3 如何全局引入less变量
当有一个可在全局使用的公共less变量文件
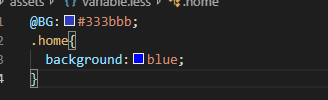
variable.less
如何写才能一次性在所有.vue文件中引入这个文件?
我尝试了几种方法
1:安装style-resources-loader
然后配置
const path = require("path");module.exports = {
pluginOptions: {
"style-resources-loader": {
preProcessor: "less",
patterns: [path.resolve(__dirname, "./src/assets/style/variable.less")]
}
}
};
使用后 没有任何效果
测试了 ./src @/src [email protected]/src 依然没有任何效果
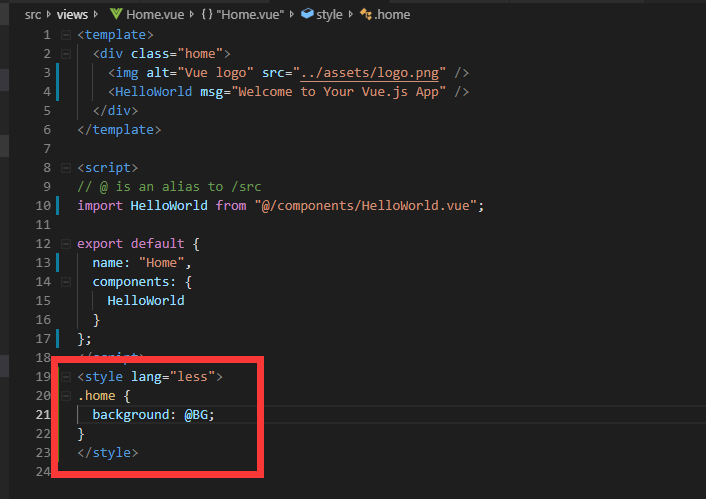
2:在main.js中引入variable.less
这样确实可以获取到variable.less中的样式 但是变量拿不到
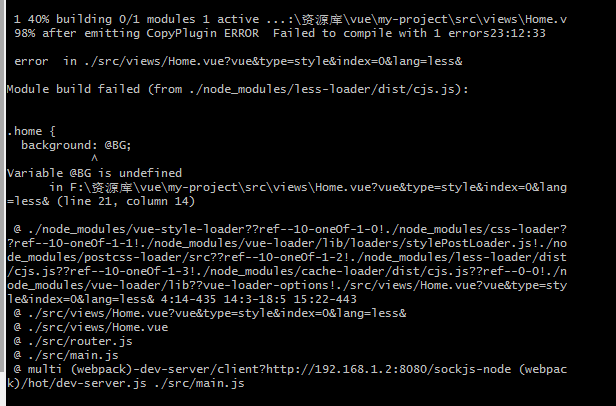
提示:
Variable @BG is undefined我设置的变量是 BG 提示找不到这个变量 


3:使用 下面 冯恒智 建议的方法

改写成less 结果无效
4:使用 globalVars
目前唯一成功的方法
但是感觉这样需要每次去vue.config.js里面去维护 有点不方法 有没有更好的办法
不知道如何写才能引入less的公共变量文件,
想要的效果是 在所有.vue文件里面 不用重复写 引入公共变量less文件
如果有知道怎么做的,麻烦指点一下 谢谢
回答
我之前也遇到这个问题,你可能需要安装一个包就能使用变量
yarn add vue-cli-plugin-style-resources-loader
今天刚好也需要配置全局引入less变量, 发现跟楼主一样的报错,开始以为是路径或者名字写错了,一直报错,代码跟上面的几位同行说的没错。
后来想重新安装一下style-resources-loader插件吧(第一次是使用npm i style-resources-loader -D),我是使用vue-cli3安装插件的方法就可以了。
vue add style-resources-loader会自动安装好vue-cli-plugin-style-resources-loader的,一切没问题。
这样会自动生成如下代码:
pluginOptions: { 'style-resources-loader': {
preProcessor: 'less',
patterns: []
}
}
往里面配置路径,发现可以了
patterns: [path.resolve(__dirname, './src/assets/css/common.less') ]如果是vue-cli3创建的项目
https://cli.vuejs.org/zh/guid...
或
https://www.npmjs.com/package...
下面这个方法似乎只对scss生效
https://cli.vuejs.org/zh/guid...
这篇总结了方法,也写了例子,你可以看看
https://blog.csdn.net/rudy_zh...
要在style里面@import
第一种方法在vue.cunfig.js中配置
const path = require("path");
module.exports = {
pluginOptions: {
'style-resources-loader': { preProcessor: 'less',
patterns: path.resolve(__dirname, './src/common/less/variable.less')
}
}
}
测试没有报错
这样配,亲测有效
// vue.config.jsconst path = require('path')
module.exports = {
chainWebpack: config=> {
config.module.rule('less').oneOf('vue').use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/assets/common.less'),
],
})
},
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
}
}
修改vue.config.js文件
module.exports = { ...
// 全局less变量
pluginOptions: {
"style-resources-loader": {
preProcessor: "less",
patterns: [path.resolve(__dirname, "src/styles/global.less")]
}
}
};
src/styles/目录下global.less 文件
//common style...
@color-blue:#2874C2;
@color-red:#FB0D1C;
@color-orange:#FF6C00;
@color-gray:#909090;
...
修改后重新编译npm run serve or npm run dev
跟楼主第一个方法一样,但是亲测有效,从项目中copy过来的。
以上是 【Vue】vue-cli3 如何全局引入less变量 的全部内容, 来源链接: utcz.com/a/75563.html









