【Vue】elementui 第三级级表头 表头循环时未按照顺序循环
elementui 多级表头 表头循环时未按照顺序循环
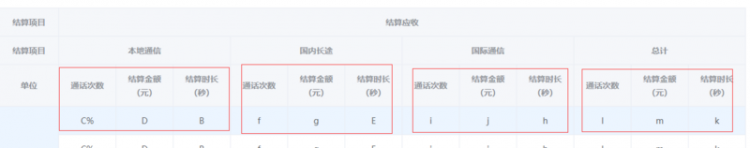
后台api给出来的表头顺序是 BCD 然后第二层表头是按照顺序循环的,但是第三层表头,循环时,就没有按照顺序循环
tableHeader 组件:
<el-table:data="tableData"
:span-method="objectSpanMethod"
style="width: 100%;height: 600px" border>
<el-table-column v-for="header in tableHeaderChildData" show-overflow-tooltip :key="header.id"
:label="header.label" :prop="header.prop" align="center">
<el-table-column v-for="i in header.children" :key="i.id" show-overflow-tooltip :label="i.label"
:prop="i.prop" align="center">
<TableColumn v-bind:tableHeaderChildData="i.children"></TableColumn>
</el-table-column>
</el-table-column>
</el-table>
TableColumn 组件 :
<el-table-column v-for="header in tableHeaderChildData" show-overflow-tooltip :key="header.id":label="header.label" :prop="header.prop" align="center">
<el-table-column v-for="i in header.children" :key="i.id" show-overflow-tooltip :label="i.label"
:prop="i.prop" align="center">
<table-header v-bind:tableHeaderChildData="i.children"></table-header>
</el-table-column>
</el-table-column>
我发现如果我在一个组件里面写三个循环,是可以正确排序的
<el-table-column v-for="header in tableHeaderChildData" show-overflow-tooltip :key="header.id":label="header.label" :prop="header.prop" align="center">
<el-table-column v-for="i in header.children" :key="i.id" show-overflow-tooltip :label="i.label"
:prop="i.prop" align="center">
<el-table-column v-for="y in i.children" :key="y.id" show-overflow-tooltip :label="y.label"
:prop="y.prop" align="center">
<!--<TableColumn v-bind:tableHeaderChildData="i.children"></TableColumn>-->
</el-table-column>
</el-table-column>
</el-table-column>
但是因为目前不能确定表头的层级,所以还不能写死
回答
可以看看这个,无可无限级表头嵌套https://blog.csdn.net/liub37/...
以上是 【Vue】elementui 第三级级表头 表头循环时未按照顺序循环 的全部内容, 来源链接: utcz.com/a/75536.html