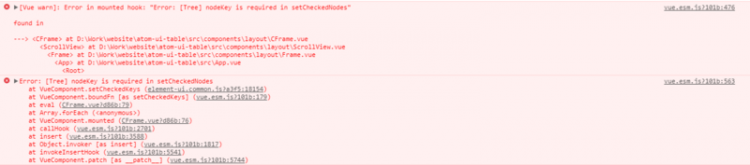
【Vue】Element-UI树形图控件setCheckedKeys报错

调用代码如下
mounted(){this.$refs.tree[0].setCheckedKeys([]);
}
模板代码如下
<el-form :model="formValues"><el-form-item :label="formData[0].title">
<el-tree :data="formData[0].data" show-checkbox ref="tree"></el-tree>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button type="primary" @click="showData">显示提交数据</el-button>
</el-form-item>
</el-form>
回答
el-tree标签中没有`node-key`属性,如果要要使用`this.$refs.tree.setCheckedKeys([])`来设置选中节点,那么el-tree标签的`node-key`属性是必须的。改成以下即可 <el-tree :data="formData[0].data"
show-checkbox
:node-key = "formData[0].id"
ref="tree"></el-tree>
答案就是:弹框的顺序也会导致这个错误的出现,再加上nextTick就能搞定
以上是 【Vue】Element-UI树形图控件setCheckedKeys报错 的全部内容, 来源链接: utcz.com/a/75505.html








