【Vue】vue中使用jquery失败, 引入jquery可以使用,但是引入jquery的插件,显示没有定义??
 vue中使用jquery失败, 引入jquery可以使用,但是引入jquery的插件,显示没有定义,
vue中使用jquery失败, 引入jquery可以使用,但是引入jquery的插件,显示没有定义,
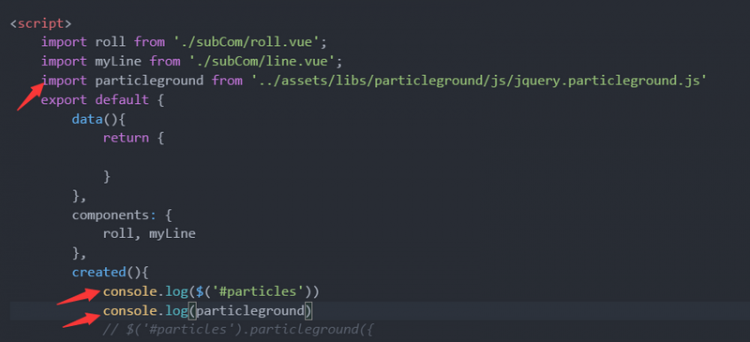
我的思路是既然不支持import引入,能不能更改下源码使他支持模块化![]()
回答
首先在package.json里的dependencies加入"jquery" : "^2.2.3",然后npm install
在webpack.base.conf.js里加入
var webpack = require("webpack")
在module.exports的最后加入
plugins: [ new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
然后一定要重新npm run dev
在main.js 引入就ok了import $ from 'jquery'
不是任何插件(尤其是旧的以前的那些插件)都可以import进来的,如果不行,而且npm也找不到这个插件的源下载,只有两种选择:
1、在html那里src进来
2、自己改造一下插件,export 暴露一下插件的方法
不能用jq的插件是因为引入jq的插件的时候,运行那个插件的js中的$还没在vue全局中定义,所以会找不到方法。现在我知道的有两种方法:
(一)
1.在index.html中引入jq.js和jq插件的js
2.在webpack.base.conf.js中加入全局变量$,
externals: { jquery: 'window.$'
}
3.在需要用到jq插件的组件中,require jq,var $ = require('jquery')即可。
(二)
1.在index.html中引入jq.js
2.在需要用到jq插件的组件中import插件的js,在require jq即可。
如果不行的话再和我说
干嘛这么想不开用了vue还用jq。。。
这个插件不符合任何模块化系统的规范,因此你通过 import 获取不到相应的对象或插件构造器,并且这个插件要求 jQuery 是 window 的属性(全局变量),因此用模块化的方式也比较麻烦:
import $ from 'jquery'global.$ = global.jQuery = $
require('path/to/jquery.particleground.js')
然后说不定就可以调用 $('#a').particleground() 了,只是说不定,没亲测
其实直接在 index.html 里用 script 引入 jquery 和 这个插件应该可以,如果有用 eslint,设置 global $
以上是 【Vue】vue中使用jquery失败, 引入jquery可以使用,但是引入jquery的插件,显示没有定义?? 的全部内容, 来源链接: utcz.com/a/75498.html









