【Vue】axios设置cookie失败
在vue的项目中 使用axios请求 并使用 cross跨域 并设置了允许携带cookie信息,
axios.defaults.crossDomain = true;axios.defaults.withCredentials = true;
这时需要在request.header设置cookie ,于是使用了 window.document.cookie,
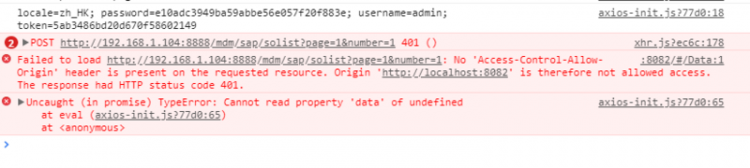
这时问题就来了,我可以在控制台打印出window.document.cookie,但是在request.header 怎么也没有吧 cookie添加进去
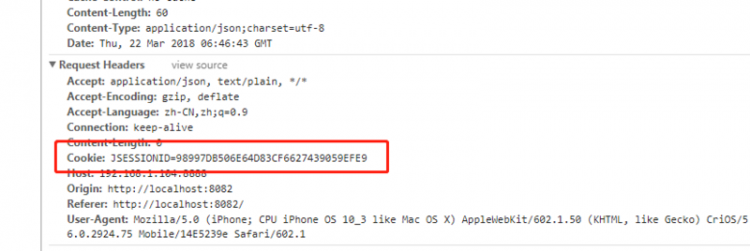
这时打印出来的 window.document.cookie
在request.header里面的cookie还是老样子 ,并没有把 window.document.cookie添加在 cookie的后面
菜鸟求救!菜鸟求救!菜鸟求救!
回答
CORS需要浏览器和服务器同时支持,这个错误是服务器响应你后,浏览器去检测发现服务器相应的allow-Origin里面不包括你使用的网址,所以可以在后台将允许的源设置所有就不会报错,不知道你用的哪门后台,具体后台语言语法可以查下。
// 指定允许其他域名访问
header("Access-Control-Allow-Origin:*");
// 响应类型
header("Access-Control-Allow-Methods:POST");
// 响应头设置
header("Access-Control-Allow-Headers:x-requested-with,content-type");
cors携带的cookie是你请求域的cookie,而非你当前域的cookie
以上是 【Vue】axios设置cookie失败 的全部内容, 来源链接: utcz.com/a/75448.html