Ajax跨域Cookie相关设置
在Web编程中我们经常会遇到跨域的问题。默认情况下,浏览器是不允许跨域访问的。所以说,在这里就有一个概念:CORS(Cross-Origin Resource Sharing)跨域资源共享。
在HTML5标准出来之前,CORS是不被允许的。但是为了达到跨域访问资源的目的,出现了很多较麻烦的方式:jsonp、代理文件、地址栏hash等等。随着HTML5的出现,CORS为我们解决了一个大麻烦。
CORS的用途比较广泛,最近在做SSO的时候同样也用到了CORS。对于CORS的详细介绍我们大家可以参考阮一峰老师的《跨域资源共享CORS详解》这篇文章。在这里我们只介绍以下两种情况。
ajax跨域简单访问
要想实现跨域访问,首先我们要清楚CORS实现跨域访问最重要的一点就是设置Access-Control-Allow-Origin这个参数。
假如我有两个站点
www.onmpw.comwww.jiyibk.com
我在onmpw站点上通过ajax访问jiyibk。
$.ajax({url:'http://www.jiyibk.com/index.php',
dataType:'json',
type:'post',
data:{id:1},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
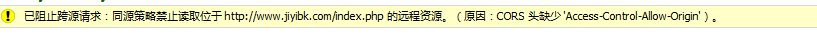
如果我们不做任何设置,就会出现禁止跨域访问的提示

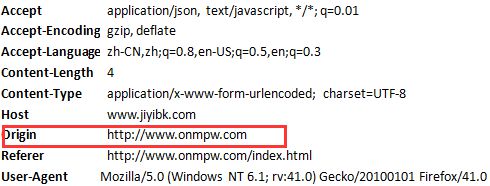
那要解决这个问题,我们需要用到http请求头中的Origin参数。

Origin这个参数代表的是来源站点。因此我们只需要在jiyibk服务端对Access-Control-Allow-Origin进行设置,其允许的网站就是请求头中的Origin选项值。
<?php header("Access-Control-Allow-Origin:".$_SERVER[‘HTTP_ORIGIN’]);
只需要设置服务端即可,在客户端不用进行其他的设置就可以实现跨域访问了。不过,上面的设置仅仅是可以跨域访问,对于cookie还是不能跨域设置和读取。接下来我们就来进行cookie跨域的设置。
cookie设置">ajax跨域cookie设置
上面我们已经实现了ajax跨域访问了,但是还是不能进行cookie的设置。要想实现跨域cookie的设置,我们还需要对CORS的另一个重要的参数Access-Control-Allow-Credentials进行设置。
和上面的设置不同的是,此项不仅仅是在服务端设置,还需要再客户端也进行设置。
客户端如下:
$.ajax({url:'http://www.jiyibk.com/index.php',
xhrFields: {withCredentials: true},
dataType:'json',
type:'post',
data:{id:1},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
通过jquery的ajax设置还是比较简单的。只是加上xhrFields: {withCredentials: true},这一项客户端就可以说是设置完成了。
接下来是在jiyibk服务端:
<?php header("Access-Control-Allow-Origin:". $_SERVER[‘HTTP_ORIGIN’]);
header("Access-Control-Allow-Credentials: true ");
经过以上的设置就可以进行cookie跨域设置了。
CORS对于我们开发web应用提供了很大的方便。本文只是简单介绍了ajax跨域设置cookie的问题,对于其他深层次的东西还有待于大家去探索。总之,希望本文能给大家一些帮助。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 Ajax跨域Cookie相关设置 的全部内容, 来源链接: utcz.com/z/290078.html