【React】关于react引用本地静态资源图片的问题
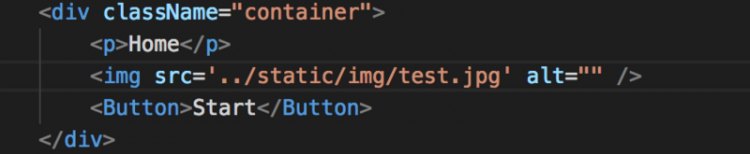
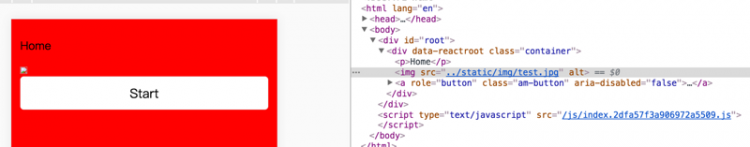
1.我在render里面引用本地静态资源图片,但是页面不显示。


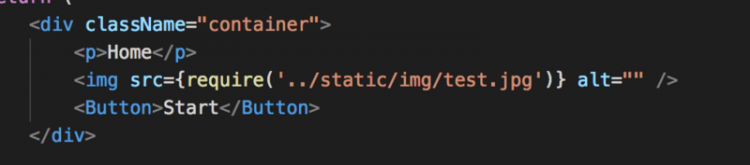
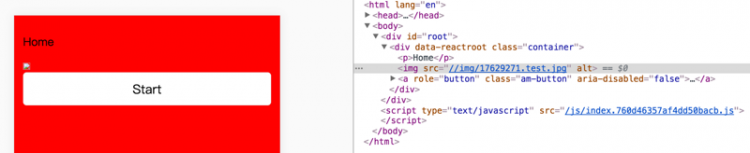
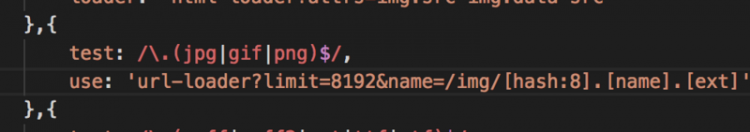
2.我尝试使用require引用,但是变成绝对路径且没有域名


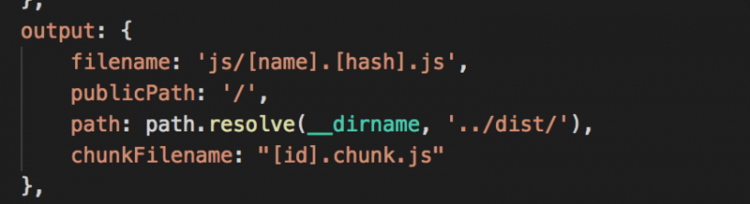
想咨询一下大家有没有遇到这种问题,webpack配置我感觉也没有问题啊


求教!
回答
你的图片地址并不是一个URL,而是一个本地图片,所以你在webpack中配置的不应该使用url-loader,而是要用file-loader. 另外切换file-loader后,你的React组件内的img只需要简单写真实图片路径就好了,不需要require在包裹一层
PS:为什么不用七牛存储图片服务?除非你的软件限制在内网环境,不然我不建议在工程内创建图片文件夹来引用图片。不过如果是APP内拦截图片资源提速考虑,当我没说。。。
补充:我又翻了一下文档,貌似url-loader的用法和file-loader是一样,是我自以为是误解了url-loader的用法。我刚写的demo使用webpack3+file-loader处理图片是没问题的。所以你可以尝试在img中的require删除试试。
既然都写es6了,为何不用es6的import?省的一大堆麻烦。
首先,webpack配置path,指向img文件夹根部,参考create-react-app
然后
import testImg from 'imageRoot/test.png'<img alt="404" src={ testImg } />
webpack,的路径有问题吧,是run 运行的还是打包后运行的
你好,请问webpack使用require引用图片最后的配置是怎样的,我现在这个问题还没解决,还望指教。
以上是 【React】关于react引用本地静态资源图片的问题 的全部内容, 来源链接: utcz.com/a/75334.html








