【React】react 用react-transition-group库怎么实现vue中的 mode="out-in" ?
a {padding: 10px;
border: solid 1px red;
}
.box {
height: 100px;
width: 100px;
margin: auto;
background: cyan;
}
.fade-enter {
opacity: 0;
z-index: 1;
}
.fade-enter.fade-enter-active {
opacity: 1;
transition: opacity 1000ms;
}
.fade-exit {
opacity: 1;
}
.fade-exit.fade-exit-active {
transition: opacity 1000ms;
opacity: 0;
}
import React, { Component } from "react";import {
HashRouter as Router,
Link,
Route,
Redirect,
Switch,
NavLink
} from "react-router-dom";
import { CSSTransition, TransitionGroup } from "react-transition-group";
import "./transition.css";
const Home = () => {
return <div>Home</div>;
};
const About = () => {
return <div>About</div>;
};
export class TestTransition extends Component {
render() {
return (
<Router>
<Route
render={({ location }) => {
return (
<>
<NavLink to="/home">home</NavLink>
<NavLink to="/about">about</NavLink>
<NavLink to="/cc">cc</NavLink>
<TransitionGroup>
<CSSTransition
key={location.pathname}
classNames="fade"
timeout={1000}
>
<div className="box">
<Switch>
<Route exact path="/home" component={Home} />
<Route exact path="/about" component={About} />
<Route render={() => <div>Not Found</div>} />
</Switch>
</div>
</CSSTransition>
</TransitionGroup>
</>
);
}}
/>
</Router>
);
}
}
export default TestTransition;
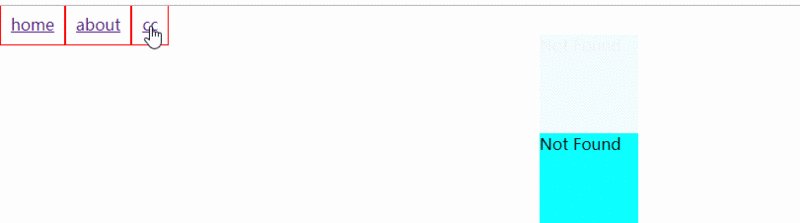
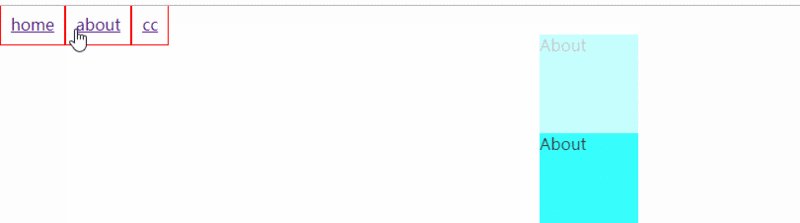
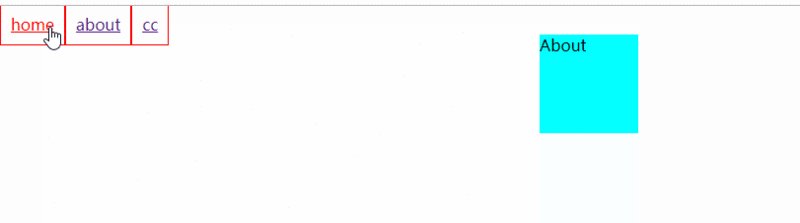
现在的效果是这样,想要实现vue的模式效果咋办? vue过渡模式

回答
https://segmentfault.com/a/1190000018861018
之前写过一篇文章,你可以看看,希望对你有帮助
以上是 【React】react 用react-transition-group库怎么实现vue中的 mode="out-in" ? 的全部内容, 来源链接: utcz.com/a/75254.html