【React】async语法问题?
我在js中使用async,如下两种情况(react中)
async test(){}async test=()=>{}在js中第二种会报错([ts] “async”只能在 .ts 文件中使用。),但在ts中两种都可以,为什么呢?
回答
正确的写法是 test = async() => {},如果是在 TS 或者严格模式,还需要前面加 const 或 let。
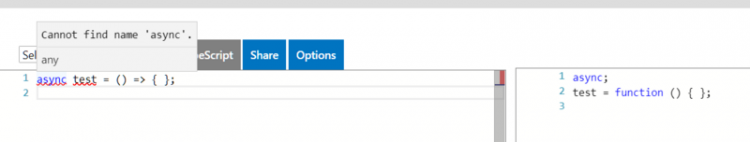
async test = () => {}; 即使在 TS 中也不正确,但是可以转译成 JS 如下(转译结果中 async 和后面的语句完全没有关系)

具体原因不是非常确定,需要去查es7标准。不过大概是这样的,es7可能不允许async修饰一个变量。
typescript是js的超集,使用编译器把ts文件编译为js,这样,ts可以把不符合es7标准的语法编译为一段等价的js代码。所以ts允许的写法,js不一定允许,但js允许的写法ts肯定允许。
我估计,在js中,这样写也是对的: test= async ()=>{}
以上是 【React】async语法问题? 的全部内容, 来源链接: utcz.com/a/75164.html









