【Vue】elementUI日期组件
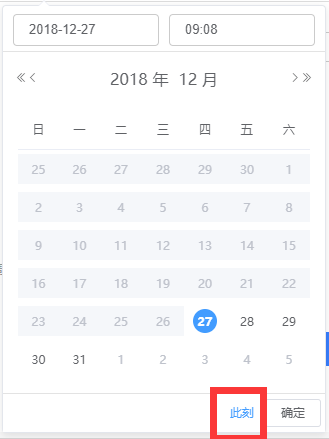
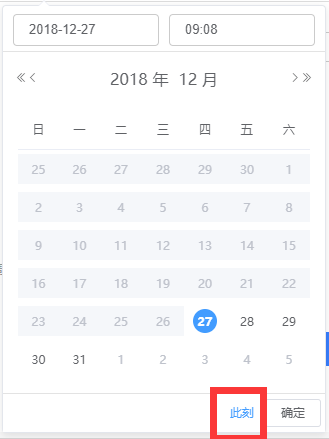
这个此刻的按钮怎么设置可以不显示
回答
组件增加一个属性popper-class="picker-no-text",意思是给该组件增加一个自定义的classpicker-no-text
然后写个css
.picker-no-text .el-picker-panel__link-btn { display: none
}
以上是 【Vue】elementUI日期组件 的全部内容, 来源链接: utcz.com/a/74990.html
这个此刻的按钮怎么设置可以不显示
组件增加一个属性popper-class="picker-no-text",意思是给该组件增加一个自定义的classpicker-no-text
然后写个css
.picker-no-text .el-picker-panel__link-btn { display: none
}
以上是 【Vue】elementUI日期组件 的全部内容, 来源链接: utcz.com/a/74990.html
