【React】React中的cloneElement方法

React.cloneElement
参数: TYPE(ReactElement), [props(object)子组件的props属性], children(ReactElement)
克隆并返回一个新的ReactElement(内部子元素也会跟着克隆), 新返回的元素会保留有旧数据的props, ref, key , 也会集成新的props(只要在第二个参数中定义)
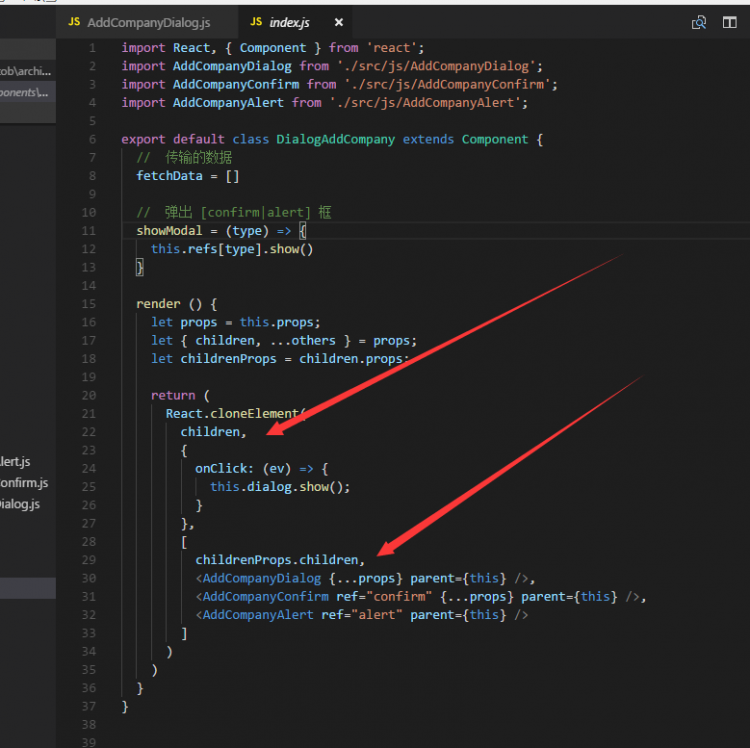
项目里面的组件基本都是这一种模式写的,看了文档关于React里面children属性和cloneElement方法的介绍,也问了同事,但还是不是很理解里面的属性关系是怎么传递的。希望技术大牛解释一下这种运用cloneElement方法在父子组件之间属性是如何传递的
回答
以上是 【React】React中的cloneElement方法 的全部内容, 来源链接: utcz.com/a/74656.html









