:before和:after的absolute定位错误问题
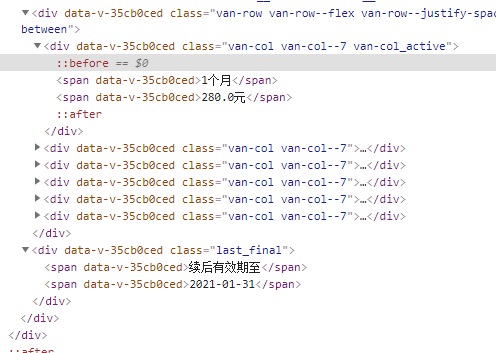
我的想法是要选中时在选项的右上角有打钩,但是实际上是在父级的右上角,查了一下absolute确实是这个效果,这就让我也不知道怎么解决这个问题了

.van-col_active {border: 1px solid #0099ff!important;
&:before{
content: "";
position: absolute;
display: block;
border-top: 12px solid #0099ff;
border-right: 15px solid #0099ff;
border-bottom: 12px solid transparent;
border-left: 15px solid transparent;
border-top-right-radius: 5px;
right: 0;
top: 0;
}
&:after {
content: "√";
position: absolute;
display: block;
top: 0;
right: 1%;
font-family: Glyphicons Halflings;
font-weight: bolder;
font-size: 14px;
line-height: 18px;
transform: scale(1.2, 0.8);
color: #ffffff;
}
span {
color: #0099ff!important;
}
}
回答
你 .van-col_active 的 position: relative; 哪去了?
.van-col_active { position: reltive
}
回想一下 absolute 的定义就知道了,是相对于向上查找到的第一个有定位的祖先元素定位,所以给元素一个定位,其内部的伪元素就会相对于此元素定位了。
以上是 :before和:after的absolute定位错误问题 的全部内容, 来源链接: utcz.com/a/74528.html









