【Vue】element-ui ,页面被$router.push("xxx")跳转后,导航菜单高亮无变化,怎么解决?
导航菜单高亮无变化,怎么解决?
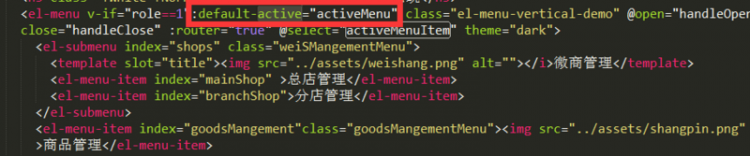
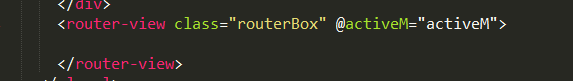
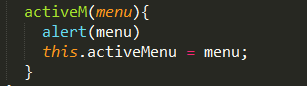
$router.push("xxx")时,我在子组件里用$emit传递组件名,然后在导航页里的回调里设置:default-active为组件名。但是只有第一次起作用。以后可以触发回调 但不起作用。导航高亮还没变。



回答
你可以
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect">data() {
return {
activeIndex: 0
}
},
methods: {
handleSelect(index) {
this.activeIndex = index;
}
},
watch: {
$route() {
this.handleSelect(//要高亮的菜单index)
}
}
以上是 【Vue】element-ui ,页面被$router.push("xxx")跳转后,导航菜单高亮无变化,怎么解决? 的全部内容, 来源链接: utcz.com/a/74525.html








